إنشاء مواقع ويب ثابتة بواسطة HTML
مقدمة
أهلاً بك في HTML و JavaScriptللتعلّم البصري. ستكتشف أن هذا الكتيب يحوي مئات الصور والقليل من النصوص. ويوفر أعمالاً أساسية، يجزّئها إلى خطوات ويساعدك في إتمامها بواسطة الصور.
ماذا ستتعلم؟
ستتعلم كيفية استعمال HTML لتنشئ موقع ويب متكاملاً وجذاباً يسهل تصفّحه. ستتعلم أيضاً كيف تقوم بالتحميل الفوقي إلى مزوّد ويب.
لن تصبح خبيراً بمعالجة صفحات ويب، إذ يتطلب ذلك تمريناً وخبرة عمليّة. لكنك ستتعلم قواعد بناء موقع، وتكتسب تقنيات أساسية يمكنك استكمالها بمهارات متخصصة.
في Frame ذاته، ستجد في صفحات هذا الكتاب الأخيرة، مصادرإضافية لاكتساب تقنيات HTML وJavaScript على مستوى عالٍ من التخصص.
كيف ستتوصل إلى ذلك؟
يحوي الكتاب خمسة أقسام هي:
أساسيات HTML، تخطيط الصفحات والتصفّح، التفاعليّة، تخطيط متقدم للصفحات وتقنيات عملية لبرنامج JavaScript.
تجد عند نهاية كلّ خطوة تمارين تطبيقية. لا تقلق إن لم تتمكن من الانتهاء من قراءة الكتاب كاملاً في خلال يوم أو اثنين. بل خذ وقتك وحاول أن تطبّق التمارين، يمكنك التأكد من صحّتها من خلال أمثلة على صفحات الويب.
قبل أن تبدأ
قبل أن تبدأ، من المهم أن تكون متمكناً من Windows، فمعرفة عمليّة لـ Windows تسهّل عليك تعلّم استخدام HTML وJavaScript. لذا يجب أن تكون ملمّاً بـ :
- كيفية عمل مجلّدات التخزين المرجعية
- كيفية استخدام المستعرض explorer Windows
- معرفة أساسية في استخدام برنامج Word
تأكد من معرفة القيام بالمهمات الآتية:
- إنشاء مجلّد على مشغّل الأقراص الصلب
- إنشاء مجلّد داخل مجلّد آخر
- نسخ مقطعٍ من مستند ووضعه في مستند آخر
إذا واجهت صعوبة في أثناء قيامك بهذه المهام، عليك أن تخصّص بضع ساعات لتتعلم أساسيات Windows. أطلب من صديق لك أو زميل متمكّنٍ من استخدام الكمبيوتر، مساعدتك في تعلّم استخدام explorer Windows، وإنشاء المجلّدات والتعرف إلى امتدادات الملفّات.
عليك أن تتمرّن على استخدام وظائف " قطع"، "نسخ" و"لصق" في برنامج Word عادي. وحين تتمكّن من القيام بها تصبح جاهزاً لتتعلّم HTML وJavaScript.
أساسيّات HTML
في هذا القسم ستتعلّم كيفية:
- إنشاء صفحة رئيسة
- تهيئة نصّ
- إنشاء وصلات إلى صفحات جديدة
- إنشاء بريد إلكتروني ووصلات خارجية
- إدخال الرسوم الغرافيكية
- إنشاء نظام تصفّح
- تغيير ألوان الصفحات والوصلات
ستنشئ موقعاً على هذا النحو:

إنشاء صفحة رئيسة
لكي تنشئ صفحة رئيسة إتبع الخطوات الآتية:
- إفتح مستعرضاً، كـ explorer Windows أو navigator Netscape.
- إفتح Notepad . أنقر على زرّ "إبدأ" الموجود على شريط المهام ثمّ "برامج"، "البرامج الملحقة" و Notepad.


- في أعلى صورة Notepad اكتب:
<HTML>

تلميح: <HTML> رمز. الرموز تعليمات تعطيها لمستعرض ويب. وهذا الرمز بالتحديد يُعلم مستعرض الويب أن ما يليه صفحة ويب بهيئة HTML.
يمكنك كتابة الرموز بحرف كبير أو .صغير، فلا يهمّ أيها تعتمد. <HTML>, <html> أو <HtMl> لا فرق.
- <
إحفظ الملفّ.

- حين تظهر نافذة "Save as""، إختر مشغّل الأقراص الصلب C:\ في لائحة الحفظ المنسدلة.
- .أنقر على أيقونة
 لتنشئ مجلّداً جديداً.
لتنشئ مجلّداً جديداً.

- سمّ المجلّد الجديد باسم "الأهرام"، ثمّ انقر عليه مرتين ليظهر في صندوق "إحفظ في".
- في صندوق " file name"، اكتب index.html.
- في لائحة خيارات "Save as" المنسدلة، حدد "All files". حين تنتهي من ذلك يجب أن تبدو النافذة على هذا النحو:

- أنقر على زرّ "إحفظ" لتحفظ الصفحة.
file name الصفحة الرئيسة
تملك صفحات الويب كلّها امتداد .html (أو .htm)
وتملك الصفحات الرئيسةالرئيسية كلّها file name موحّداً هوindex.html. يظهر index.html تلقائياً حين تطبع عنوان مجال محدد أو مجلّد تخزين مرجعياً في المستعرض.
على سبيل المثال، إذا ذهبت إلى www.almawared.org، ستظهر الصفحة الرئيسة تلقائياً، وسبب ذلك أن file name الخاص بها index.html. فلو كان file name صفحة mawared homepage.html كنت ستضطر إلى إدخال هذا الامتداد لتظهر الصفحة.
استثناء Microsoft: لكي تظهر الصفحة الرئيسة الخاصة بك تلقائياً على موقع ويب نظام التشغيل Microsoft's Internet Information، حدد file name الصفحة default.htm. |
- تحت رمز <HTML> اكتب

<HEAD>
<!--Created by Your Name-->
</HEAD>
تلميح: القسم الذي يلي >HEAD< يحوي معلومات لا تظهر على الصفحة حين تستعرضها. لاحظ رمز الإغلاق>/HEAD< ، في HTML عليك أن تعلم المستعرض بالبدء بأمر كما بإنهائه.
تلميح: <!-- Created by Your Name --> تدعى تعليق.
أي نص تدخله بين الشرطتين لا يظهر على شاشة المستعرض، بل إنّ محتواه يظهر على صفحة تشفير HTML. وعليك أن تضمّن النص علامة التعجّب ! وإلاّ فلن يكون له أي تأثير
- داخل رمز </HEAD> حدد عنواناً للصفحة " صفحة عن الأهرام" مستخدماً رموز <TITLE> :
<TITLE>
صفحة عن الأهرام
</TITLE>

تلميح: لاحظ أن النصّ "صفحة عن الأهرام" ليس رمزاً، بل هو نصّ محاط بالرموز. أمّا رمز <TITLE> فيحدد للمستعرض ما عليه أن يفعله: أن يجعل من النص عنوان الصفحة.
عنوان الصفحة
عنوان صفحة ويب يصف الصفحة، وهو ما يظهر في لائحة تاريخ المستعرض. يصبح العنوان، حين يظهر في محرّك البحث، وصلة تؤدي إلى الصفحة. وما قد يسهّل على المستخدم إيجاد الصفحات، هو أن تختار لها عناوين منفصلة ومحددة.
يظهر العنوان في أعلى الصفحة، أو على شريط عنوان المستعرض. وعنوان الصفحة هذه "صفحة عن الأهرام".
 |
- تحت رمز </HEAD> أضف:
<BODY>
</BODY>
تلميح: لك أن تضع كلّ ما تريد إظهاره في نافذة المستعرض الرئيسة بين الرمزين <BODY> و </BODY>.
- تحت رمز </BODY>، أدخِل رمز الإغلاق </HTML>. حين تنتهي من ذلك يجب أن تبدو الرموز على هذا النحو:

- بين رمزي <BODY> و </BODY> اكتب الكلمات الآتية صفحة عن الأهرام:
<BODY>
صفحة عن الأهرام
</BODY>
- اكتب dir='rtl' بالقرب من <BODY> لتحوّل اتجاه النصّ من اليمين إلى اليسار.
<BODY dir='rtl'>
صفحة عن الأهرام
</BODY>
- إحفظ الصفحة.
معاينة الصفحة في المستعرض
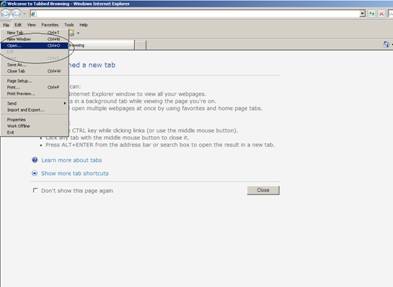
- إفتح المستعرض وانقر على "ملف" الموجود على شريط القائمة، ثمّ على "إفتح".

تلميح: إذا كنت تستخدم Netscape Communicator بدلاً من Explorer Internet أنقر على "إفتح صفحة"، ثمّ اختر "File".
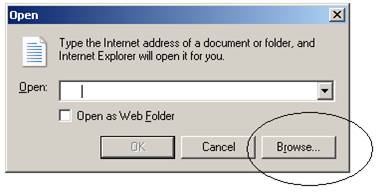
- حين تظهر نافذة إفتح، أنقر على زرّ "Browse".

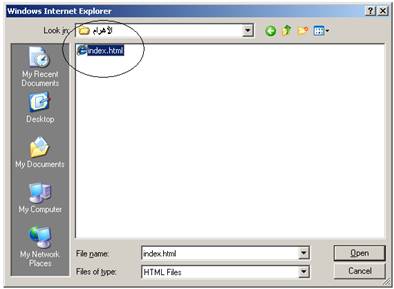
- عندئذ ستظهر نافذة جديدة، تصفّح اللائحة المنسدلة حتى تجد مجلّد "الأهرام" ، ثمّ اختر الصفحة الرئيسة: index.html.

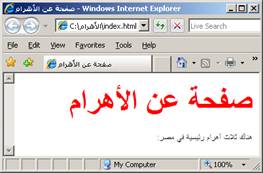
- أنقر على زرّ "إفتح" ثمّ على "موافق"، ستظهر النافذة في المستعرض على الشكل الآتي:

لقد أنشأت صفحة رئيسة عنوانها "صفحة عن الأهرام".
file name الصفحة الرئيسة هو index.html.
تجدها في مجلّد اسمه "الأهرام" موجود على المشغّل C:\.
تمرين: إنشاء صفحة رئيسة
- ما هو file name الصحيح للصفحة الرئيسة؟
- لمَ تحتاج الصفحات الرئيسة إلى file name خاص؟
- لمَ تحتاج الصفحات الرئيسة والصفحات كلّها إلى عناوين دقيقة؟
- ما الفارق بين عنوان الصفحة و file name؟
تهيئة النصوص والصفحات
تغيير البنط
- أدخل كلمات رمز <FONT> إلى جانب نصّ "صفحة عن الأهرام" و ألحِقها بـ FACE="arial":
<FONT FACE="arial"> صفحة عن الأهرام </FONT>
- ثمّ أضف رمز الإغلاق <FONT> :

<FONT FACE="arial"> صفحة عن الأهرام </FONT>
تلميح: الرمز الصفة عبارة عن تعليمة ثانوية للمستعرض. وفي هذه الحال فإنك حين تُدخل رمز<FONT> يُجري المستعرض تعديلات على النصّ فيما يحدد الرمز الصفة FACE البنط Arial.
- عاين الصفحة في المستعرض. أنقر على زرّ الإنعاش وستبدو الصفحة على الشكل الآتي:

بنطات الويب
حين تعاين نصاً على الكمبيوتر، لا يمكنك أن تستعرضه إلا بالبنطات المنصّبة على جهازك. فمثلاً، إذا أنشأ مستخدم صفحة بالبنط " Tekton"، قد لا يتمكن أحد من رؤية المحتوى بهذا البنط لأن أجهزة الكمبيوتر المنصب عليها قليلة جداً. في هذه الحال فإن الأجهزة التي لا تحوي بنط " Tekton" ستعرض النص بالبنط المعياري: Times New Roman.
وإنك ستجد على أجهزة الكمبيوتر Windows البنط Arial. Windows 95 وأجهزة الكمبيوتر الجديدة تجد عليها verdana. أما أجهزة Macintoshe فتجد عليها Helvetica ، وهو البنط الذي نشأ منه البنط Arial.
لكي تشمل أنواع أجهزة الكمبيوتر جميعها، عيّن مجموعة من البنطات:
<FONT FACE="verdana,arial,helvetica"> |
تلميح: إذا لم تبدُ الصفحة كما يجب أو لم يظهر أي من محتوياتها، عليك أن تتأكد من رمز HTML الذي أدخلته. ربما نسيتَ علامة اقتباس أو أخطأت في كتابة حرف ما. إذ يمكن لخطأ بسيط أن يخرّب صفحةً بأكملها.
<FONT FACE="arial>
الرمز ينقصه القوسان ( ).
تغيير حجم النصّ
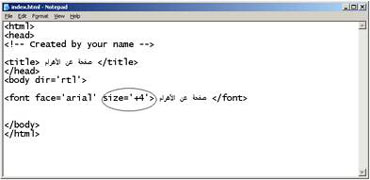
- في Notepad، أضف الرمز الصفة SIZE="+4" برمز <FONT>:
<FONT FACE="arial" SIZE="+4"> صفحة عن الأهرام
</FONT>

- إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو بهذا الشكل:

تغيير وزن النصّ
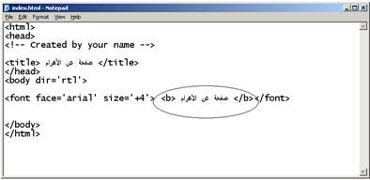
- أضف رمز <B> في Notepad بعد العنوان " صفحة عن الأهرام" ثمّ رمز الإغلاق:
<FONT FACE="arial" SIZE="+4"><B> "صفحة عن الأهرام "
</B></FONT>

تلميح: حين تُدخل رموزاً متعددة رتّبها بزاوية صورة مرآة. وإن الرموز والنصوص الواردة أعلاه مثال جيّد على ذلك: إذ إنها تبدأ برمز <FONT> وتنتهي برمز </FONT>.
تجدر الإشارة إلى أن الرموز غير المرتبة بصورة مرآة قد تؤدي إلى مشاكل في بعض البرامج المستعرضة.
- إحفظ الصفحة وعاينها في المستعرض، يجب أن تبدو على هذا النحو:

تغيير لون النصّ
- ألحق الرمز الصفة COLOR="red"" برمز <FONT>:
<FONT FACE="arial" SIZE="+4" COLOR="red">

- إحفظ الصفحة، ثمّ عاينها في المستعرض. يجب أن يظهر النص باللون الأحمر.
- غيّر لون النصّ إلى اللون الأسود واحفظ الصفحة.
<FONT FACE="arial" SIZE="+4" COLOR="black">
ضبط النص
- أضف رمز <P> تحت النصّ الحالي والرموز لتبدأ بمقطع جديد.
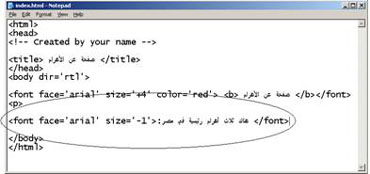
- تحت الرمز <P> أدخل الرمز
<FONT FACE="arial"
SIZE="-1">
والكلمات:
ثلاثة أهرام رئيسية في مصر:

- أضف الرمز الصفة ALIGN="left" داخل رمز <P>:
<P ALIGN="left">
- أضف رمز الإغلاق </P> بعد المقطع الجديد.
<P ALIGN="left">
<FONT FACE="arial" SIZE="-1"> "هناك ثلاثة أهرام رئيسية في مصر"
</P>
تلميح: لا يحتاج رمز <P> مع HTML إلى رمز الإغلاق </P>، لكن إدخال الرمز الصفة ALIGN="left" يحتاج إلى رمز </P> بعد المقطع ليبقي على اتجاه النص في المستعرض من اليمين إلى اليسار حتى وإن أضفت بعدها تعليمة أخرى
- إحفظ الصفحة ثمّ عاينها في المستعرض. يجب أن تبدو على هذا الشكل:

- إحذف الرمز الصفALIGN="left" من الرمز <P>.
تلميح: إذا أردت أن تفصل بين المقاطع بواسطة سطرٍ واحد بدلاً من الفراغين الفاصلين اللذين يحدثهما رمز <P>، أدخِل رمز <BR> أو رمز فصل بين سطري النص فيدفع بالسطر الثاني إلى أسفل:

<FONT FACE="arial" SIZE="+4"><B> صفحة عن الأهرام
</B></FONT>
<BR>
<FONT FACE="arial" SIZE="-1"> "هناك ثلاثة أهرام رئيسية في مصر:
ترك مسافة في أول المقطع
- تحت النص "هناك ثلاثة أهرام رئيسية في مصر" أدخل ثلاثة مقاطع جديدة:
<P> الهرم الأول: خوفو </P>
<P> الهرم الثاني: خفرع <P>
<P> الهرم الثالث: أبو الهول <P>
- إبدأ المقاطع وأنهٍها برموز Unordered List لكي تترك مسافة في أوّلها:
<UL>
<P> الهرم الأول: خوفو </P>
<P> الهرم الثاني: خفرع <P>
<P> الهرم الثالث: أبو الهول <P>
</UL>

- إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو على هذا النحو:

تلميح: لاحظ كيف أن النص الذي يلي رمز <FONT FACE="arial" SIZE="-1"> لم يتغيّر، وهو سيبقى كذلك إلى أن تُدخل الرمز </FONT>.
إنشاء اللوائح
- استبدل رمز <P> و </P> برمز <LI> قبل بداية كل من الجمل الثلاث وعند نهايتها، لتُدخل النقاط قبل النصّ:
<UL>
<LI> الهرم الأول: خوفو </LI>
<LI> الهرم الثاني: خفرع </LI>
<LI> الهرم الثالث: أبو الهول </LI>>
</UL>
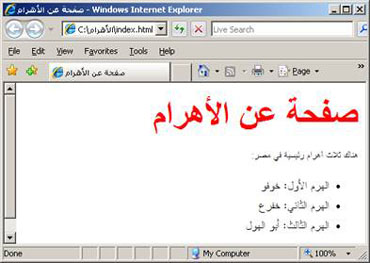
- إحفظ الصفحة وعاينها في المستعرض، يجب أن تبدو بهذا الشكل:

تمرين: تهيئة النصوص والصفحات
- لمَ يشيع استعمال بنطات Arial, Verdana, Helvetica أكثر من البنطات الأخرى؟أ
- ما هي أجهزة الكمبيوتر التي تجد عليها بنط Arial ؟ وتلك التي تحوي على Helvetica؟
- غيّر عنوان الصفحة إلى "أكبر أهرام مصر".
- غيّر اللائحة المنقطة إلى لائحة مرقمة.
تلميح: إستعمل رمز<OL> بدلاً من <UL> لتنشئ لائحة مرقمة.
- أعد اللائحة إلى اللائحة المنقطة
- حوّل الحروف في النص إلى حروف عريضة سوداء. يجب أن تبدو الصفحة بهذا الشكل:

Next