نصوص JavaScript المكتوبة العملية
في هذا القسم ستتعلم:
- تشغيل الرسوم الغرافيكية المتدفقة
- فتح نوافذ جديدة
- التحقق من صحةّ مُدخلات الاستمارة
 إنشاء وصلات الرسوم الغرافيكية المتدفقة
إنشاء وصلات الرسوم الغرافيكية المتدفقة
 فتح نوافذ جديدة
فتح نوافذ جديدة
 التحقق من الاستمارات
التحقق من الاستمارات
تشغيل الرسوم الغرافيكية المتدفقة
ما هو JavaScript؟
نصّ جافا لغة برمجة يتركز في رمز HTML من صفحة ويب،
وهو ليس لغة تستعمل صناعياً كـ C++، Java
أو Perl المستخدم لبرمجة مزوّدي ويب. بل يستعمل لإجراء وظائف
بسيطة ضمن صفحة الويب.
القسم الآتي سيعلّمك كيف تستخدم وظائف JavaScript الثلاث الأكثر
إفادة. لكنّك لن تتعلّم كيف تكتب البرامج في JavaScript فلغة برمجة
تعني: تعلّم لغة جديدة، وقد تحتاج لأشهر وسنوات لكي تبرع فيها. بل
إنك ستتعلّم كيف تكتب نصوص JavaScript فعّالة وتعديلها لتقوم
بما تحدده لها من مهام.
لقد برهنت هذه الطريقة عن سرعة وفعاليّة. وستجد آلاف نصوص
JavaScript المجانية المتوفرة على الويب والتي ستؤدي الوظيفة
التي تريد في صفحة الويب الخاصة بك، على أن تعدّلها.
استعمال لغة المصدر
سترى بعض صفحات الويب وتتساءل كيف قام معدّها بأمر محدد.
لكي تكتشف ذلك ما عليك إلاً أن تعاين لغة مصدر HTML
و JavaScript.
في السياق ذاته، يمكنك أن تنسخ لغة المصدر وتلصقها على الصفحات
التي تقوم ببنائها وتُدخِل عليها التعديلات اللازمة. وبما أن هذه العملية
سهلة جداً، فلغات مصدر صفحات الويب ليست حقوقها
محفوظة بالعادة.
ستتعلّم من التمرين الآتي كيف تنسخ JavaScript موجودة أصلاً،
تلصقها وتدخِل عليها التعديلات وأن تضع وصلات رسوم غرافيكية
متدفقة على صفحات الويب الخاصة بك.
معاينة لغة المصدر
- أنشئ مجلّداً على مشغل الأقراص الصلب باسم rollover، C:/rollover.
- استخدم المستعرض لتذهب إلى :
www.warmstudios.net/arc/advlayout/advlayout.html
- عاين لغة المصدر في الصفحة بالنقر على view، ثمّ Source.

نسخ لغة المصدر
- ستظهر نسخة من Notepad على شريط العنوان advancedlayout(1) . حدد رمزHTML كاملاً ثمّ انسخه.

- أنشئ صفحة فارغة في Notepad وألصق رمز HTML الذي نسخته عليها.
- إحفظ صفحة C:\rollover على هيئة index.html.
- أنشئ مجلّداً داخل مجلّد rollover اسمه graphics: C:\rollover\graphics.
- إذهب إلى www.warmstudios.net/arc/rolloverpics. حدد الرسوم الغرافيكية الستّة واحفظها في مجلّد graphics.
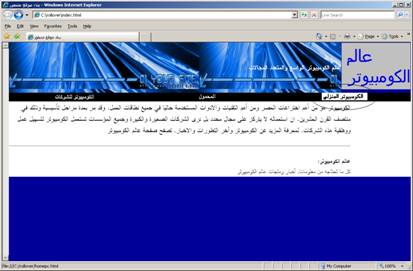
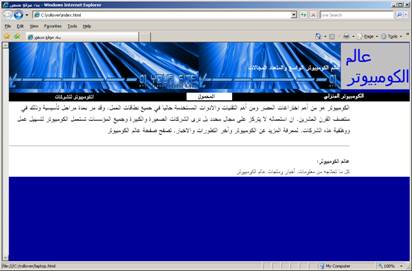
- إذهب إلى www.warmstudios.net/arc/rollover.html ستجد أن الرسوم الغرافيكية الموجودة على شريط التصفح وصلات متدفقة:

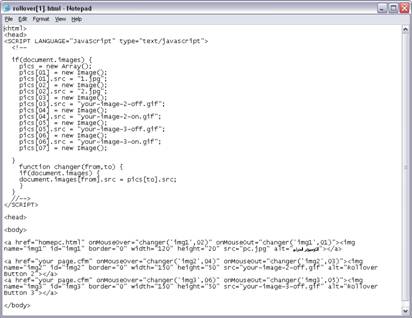
- عاين لغة المصدر وأبرز رمزي و والرموز بينهما.

- إنسخ رمز JavaScript.
- ألصق رمز JavaScript بين رمزي <HEAD> و </HEAD> في index.html
تعديل لغة المصدر
- ستلاحظ أن أسماءالرسوم الغرافيكية المحددة في JavaScript (1.gif،2.jpg، your-image-2-off.gif) لا تتناسب مع أسماء الرسوم الغرافيكية الموجودة في مجلّد graphics.
قم بتعديل لغة المصدر لتحدد أسماء ملفّ الرسوم الغرافيكية:
pics[01] = new Image();
pics[01].src = "graphics/pc.jpg"
pics[02] = new Image();
pics[02].src = "graphics/pcbright.jpg"
pics[03] = new Image();
pics[03].src = "graphics/laptop.jpg"
pics[04]= new Image();
pics[04].src = "graphics/laptopbright.jpg"
pics[05 = new Image();
pics[05].src = "graphics/companypc.jpg"
pics[06 = new Image();
pics[06].src = "graphics/companypcbright.jpg"
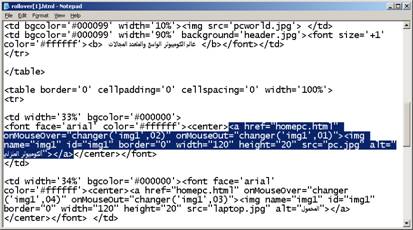
- عد إلى www.warmstudios.net/arc/rollover.html في المستعرض، وعاين لغة المصدرفي الصفحة. قم بالتمرير إلى أسفل إلى أن ترى رمز الجدول الثاني، الرمز الذي يحدد شريط التصفح الأسود.
- أبرز الرمز المرساة وثبتّه بواسطة الرموز الصفة onMouseOver onMouseOut والرمز المرساة للاغلاق (</a>)، ورمز الصورة. ستصلك إلى laptops.html.

- في index.html أمحُ الخانتين اللتين تحويان علامة |.
- ألصق الرموز المرساة ورمز الصورة التي تحويها في index.html فتستبدل كلمات "الكمبيوتر المنزلي:
من :
<TD WIDTH="33%"
BGCOLOR="#000000"><CENTER><FONT FACE="arial"
SIZE="-1"
COLOR="#ffffff"> الكومبيوتر المنزلي</FONT></CENTER></TD>
إلى:
<TD WIDTH="33%" BGCOLOR="#000000"><CENTER><A
HREF = "homepc.html"
onMouseOver = " changer('img1',02)"
onMouseOut = " changer('img1',01)"><IMG
SRC="graphics/pc.jpg" WIDTH="120"
HEIGHT="20" BORDER="0" name="img1" id="img1"
alt="الكومبيوتر المنزلي"></a></CENTER></TD>
- إحفظ index.html وعاينه في المستعرض. يجب أن يشتغل كما يأتي ( حين تكون الفأرة فوق "الكمبيوتر المنزلي»):

تمرين: تشغيل الرسوم الغرافيكية المتدفقة
- في شريط التصفح index.html استبدل كلمات "المحمول» و" الكمبيوتر للشركات» بالرسوم الغرافيكية المتدفقة. استخدم الرسوم الغرافيكية pc.jpg، laptop.jpg و companypc.jpg.
تلميح: قم بتعديل الرمز المرساة ورمز الصورة في الخانة الأولى لتستخدمهما في الخانتين الأخريين.
<A HREF = "laptop.html"
onMouseOver = " changer('img2',04)"
onMouseOut = " changer('img2',03)"><IMG
SRC="graphics/laptop.jpg" WIDTH="120"
HEIGHT="20" BORDER="0" name="img1"
alt="المحمول"></A>
- حين تنتهي، إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو على الشكل الآتي (حين تكون مشيرة الفأرة فوق "المحمول»):

فتح نوافذ جديدة
- في Notepad، إفتح الصفحة الرئيسة لـ"السياحة العربية» index.html على C:\السياحة العربية.
- في المستعرض، إذهب إلى www.warmstudios.net/arc/newwindow.html
- عاين لغة المصدر للصفحة. أبرز وانسخ رمز JavaScript الموجود بين رمزي <HEAD> و </HEAD>.

- ألصقها تحت رموز <META> في index.html.

- غيّر رمز JavaScript لكي يفتح infoform.html في النافذة الجديدة:
من:
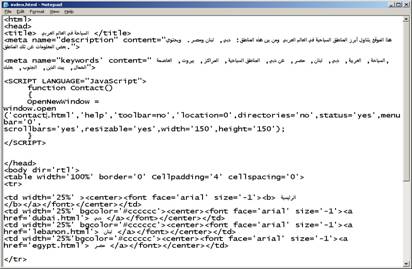
<SCRIPT LANGUAGE="JavaScript">
function Contact()
{
OpenNewWindow =
window.open('contact.html','help','toolbar=n
o','location=0','directories=no','status=yes','menub
ar=0','scrollbars=yes','resizable=yes','width=300',
'height=350');
}
</SCRIPT>
إلى:
<SCRIPT LANGUAGE="JavaScript">
function Contact()
{
OpenNewWindow =
window.open('infoform.html','help','toolbar=
no','location=0','directories=no','status=yes','menu
bar=0','scrollbars=yes','resizable=yes','width=300'
,'height=350');
}
</SCRIPT>
تلميح: JavaScript ليس HTML بل هو لغة برمجة. ويعمل بشكل أفضل من دون علامات الاقتباس حول التعليمات. من جهة ثانية حافظ على حجم الأحرف في نصّ يشتغل.على عكس HTML ، JavaScript يتأثر بحجم الأحرف.
- عاين لغة المصدر مجدداً في www.warmstudios.net/arc/newwindow.html
- ابحث عن الرمز المرساة بين رمزي <BODY> و </BODY> الذي يشير إلى وظيفة JavaScript Contact().
<FONT FACE="arial" SIZE="+1"><B><A
HREF="javascript:Contact()">Open new window
with form inside</A></B></FONT>
تلميح: الوظيفة عمل يتمّه برنامج محدد. الوظيفة الموجودة فوق هي Contact()، وتقوم هذه الأخيرة بفتح النافذة التي تسمح للمستخدم الاتصال بـ warmstudios.
- إنسخ الرمز المرساة، ثمّ ألصقه في index.html لكي تصل الجملة الثانية من:
<A HREF="infoform.html">
احصل على معلومات للبلدان العربية الابرز سياحيا
على بريدك </A>
إلى:
<A HREF="javascript:Contact()">
احصل على معلومات للبلدان العربية الأبرز سياحيا على بريدك </A>
- إحفظ index.html وعاينه في المستعرض
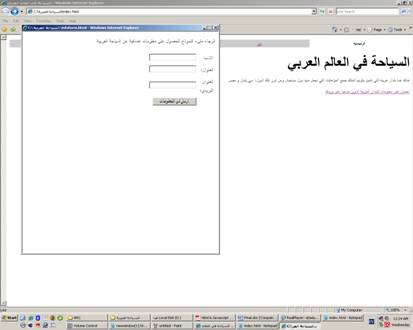
- أنقر على الجملة الواصلة. ستتنشأ نافذة جديدة فجأة تحوي الاستمارة الآتية:

تلميح: لكي تغيّر حجم النافذة التي تنشأ فجأة وشكلها، عليك تغييرالتعليمات التي تلي window.open:
OpenNewWindow =
window.open('infoform.html','help','toolbar=n
o',
‘location=0','directories=no','status=yes','menubar
=0',
‘scrollbars=yes','resizable=yes',
‘width=300','height=350')
التدقيق في صحة مدخلات الاستمارة
التعرّف على طريقة عملها
- في Notepad، إفتح infoform.html في "السياحة العربية".
- في المستعرض، إذهب إلى www.warmstudios.net/arc/validate.html
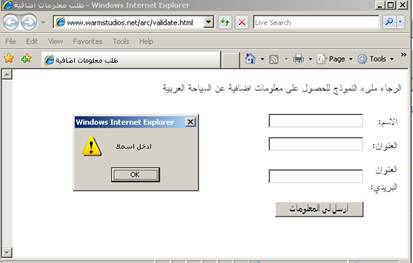
- أنقر على زرّ send me info، عندئذ ستظهر نافذة تنبيه. حين تدخل اسمك أنقر على الزرّ، ستفتح نافذة تنبيه أخرى تقول، "من فضلك أدخل عنوانك». يمكنك القيام بالعملية ذاتها مع مدخلات البريد الالكتروني.

إدخال نص تدقيق الصحّة المكتوب
- عاين مصدر الصفحة في www.warmstudios.net/arc/validate.html والصق النص المكتوب JavaScript بين رمزيّ <HEAD> :
<script language='JavaScript'>
<!--
function validate()
{
if (document.info.name.value=="")
{
alert ("ادخل اسمك.")
return false
}
if (document.info.address.value=="")
{
alert ("ادخل عنوانك.")
return false
}
if (document.info.email.value=="")
{
alert ("ادخل عنوانك البريدي.")
return false
}
}
//-->
</script>
تلميح: هذا المخطط البياني يظهر معنى تعليمات if المتغيّرة:
If (document.info.address.value=="")
- ألصقها بين رموز <HEAD> في infoform.html.
تعديل رمز <FORM>
- أضف رمز صفة NAME إلى رمز <FORM>. سمّ الاستمارة info:
<FORM NAME="info" METHOD="POST" action="http://www.yourserver.com/cgi-
bin/formmail.pl">
- أضف الرمز الصفة ONSUBMIT إلى الرمز <FORM>. أدخِل return validate() إلى رمز الاستمارة لكي يقوم بهذه الوظيفة حين تنقر على زرّ التسليم:
<FORM NAME="info" METHOD="POST"
ONSUBMIT="return validate()"
action="http://www.yourserver.com/cgi-
bin/formmail.pl">
- إحفظ الصفحة. لاحظ كيف أن اسم تعليمات if المتغيّرة في JavaScript وحقل مدخلات الاستمارة هو ذاته:
<script> <TABLE WIDTH= 50%
<!-- CELLPADDING= 4
function validate( ) BORDER= 0 ><TR><TD
{ WIDTH= 5% ><P
if (document.i nfo.name.value=="") ALIGN= right >Name:</TD>
{ <TD WIDTH= 45% > <INPUT
alert ("Please input your name.") TYPE= text NAME="name"
return false SIZE= 20 > </TD></TR><TR>
} <TD><P ALIGN= right >Address:</TD>
if (document.info.address.value=="") <TD> <INPUT TYPE=TEXT
{ NAME="address" SIZE= 20 >
alert ("Please input your address.") </TD></TR><TR>
return false <TD><P ALIGN= right >E-
} mail:</TD><TD> <INPUT TYPE= text
if (document.info.email.value=="") NAME="email" SIZE= 20 >
{</TD></TR><TR><TD></TD><TD> <INPUT
alert ("Please input your e-mail address.") TYPE= submit VALUE="Send me
return false info"> </TD></TR></TABLE>
}
}
//-->
</script>
- عاين infoform.html في المستعرض. يجب أن تبدو وتشتغل كالاستمارة في موقع:
www.warmstudios.net/arc/validate.html
نصوص JavaScript المكتوبة العملية
تشغيل الرسوم الغرافيكية المتدفقة
معاينة لغة المصدر
تعديل لغة المصدر
فتح نوافذ جديدة
التدقيق في صحة مدخلات الاستمارة
التعرّف على طريقة عملها
إدخال نصوص مكتوبة للتأكد من صحّة المدخلات
تعديل رمز <FORM>