مدخل الى هندسة المعلومات
١. مقدمة
هندسة المعلومات (تسمى أيضا هيكلة المعلومات) هي العلم الذي يساعدك على تحديد أفضل طريقة لحفظ وعرض المعلومات. هندسة المعلومات يخص أي نظام رقمي يحفظ ويعرض المعلومات، ولكنه يقرن عادة بآلية تصميم المواقع الغنية بالمحتوى على الانترنت.
هندسة المعلومات هو أساس أي موقع، اذ ينشىء الخطة التي على أساسها يتم بناء جميع النواحي والأجزاء الأخرى للموقع. البدء بعلمية الهندسة هذه هي أول ما يجب عمله عندما يتم تصميم موقع.

تعرف هندسة المعلومات بأكثر طريقة، فهندسة المعلومات هي:
١. اساليب تنظيم وتسمية وتصفح نظام المعلومات
٢. التصميم الهيكلي لمكان معلوماتي ليسهل انهاء المهمة وطريقة سهلة للوصول لمحتوى
٣. فن وعلم هيكلة وترتيب المواقع الالكترونية لمساعدة الناس للبحث وادارة المعلومات
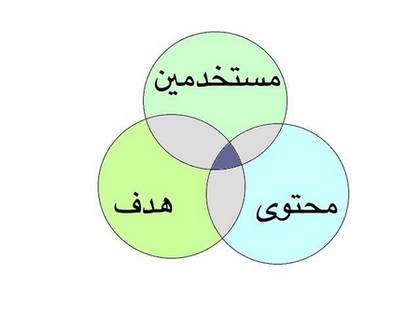
البعض يصف هندسة المعلومات بالتداخل بين مستخدمي النظام، المحتوى وعمل (او هدف) النظام.

عندما نتحدث عن المعلومات أو المحتوى، نحن نقصد الصفحات التي تعرض على موقع ما. قد تحتوي الصفحة على أكثر من معلومة أو مادة. المواد يتم تخزينها في قاعدة البيانات، ونظام ادارة المحتوى ينظم كيفية عرض المحتوى وقوائم الصفحات على الموقع.
لماذا هندسة المعلومات مهمة؟
• تكلفة البحث عن شيء في الموقع (الوقت، الغضب)
• تكلفة البناء
• تكلفة ادراة الموقع
• تكلفة التدريب
٢. حاجات وسلوك المستخدم
من أساسيات هندسة المعلومات هي المستخدم النظام أو الموقع والبحث في أسباب زيارته للموقع: هل يبحث عن شيء معين؟ هل يستطيع ايجاد ما يبحث عنه؟ هل لديه فكرة بكمية المعلومات المتوفرة على الموقع .. الخ؟ هذه الأسئلة تصب بصميم هدفك أو هدف المؤسسة التي تتبعها من إنشاء الموقع. وهي ليست أسئلة سهلة، لأن في كثير من الأحيان الأسئلة أكثر تعقيداً من التبسيط الذي ذكرناه للتو. أي أنه في حالات كثيرة المستخدم لا يتصفح موقع لأنه يبحث عن شيء معين، بل للإستكشاف.
دراسة حاجات وسلوك المستخدم يتنج عنها معلومات توثق بما تسمى بوثيقة التصميم. وثيقة التصميم تضم مجموعة من المعلومات من ضمنها:
• من هم جمهور ومستخدمي الموقع؟ هل هناك جمهور محدد سيتصفح الموقع؟ ما هي حاجات هذا الجمهور وما هي المبادىء التي تجمعهم؟ هل ترغب بخلق جمهور تشاركي يستطيع التواصل مع بعضه البضع .. الخ؟
• ما هي سيناريوهات التصفح والبحث؟ أي كيف ما هي السلوكيات المتوقعة من زوار الموقع (كيف سيتنقلون من وصلة الى وصلة، ما الذي سيذجبهم بشكل بصري، الخ؟) بالاضافة الى السيناريوهات المتوقعة، تستطيع بعد انهاء تصميم وبناء الموقع التجريبي القيام بتجارب تتبع وتوثق سلوكيات زوار ليس لديهم خلفية مسبقة عن الموقع. بناءً على النتائج تستطيع القيام بتعديل لتصميم الموقع ليتماشى مع السلوكيات التي لم تتوقعها قبل تصميم الموقع.
٣. تعريف وتصنيف المحتوى
تعريف المحتوى هي عملية تحديد العلامات التي تصف كل محتوى. التعريف الجيد للمحتوى قد لا يكون ضاهراً لقاريء الصفخة، فهي بالأساس مجموعة من الأوصاف التي تصف كل محتوى في قاعدة البيانات، أي قبل عرضها على الصفحة. التعريف ضروري لكي نستطيع تصنيف المحتوى.
التصنيف هي عملية فرز المحتوى في مجموعات أو فئات، عادة تكون من كلمة واحدة (أو كلمتين). أحياناً، قد تنتسب مادة معينة الى أكثر من فئة، ولذا تستطيع إتباع المادة الى أكثر من صنف. عملية التعريف والتصنيف هي عملية تبني عليها وتغيير فيها مع الوقت وخلال بناء قاعدة البيانات وواجهة الموقع.
نعرض هنا مثال حي وبسيط لا علاقة له بالمواقع نستعيره لنحاول شرح ما نعنيه بالتعريف والتصنيف. لنفترض أن لدينا سلة وفي داخل هذه السلة مجموعة من الأشياء. لنعتبر السلة هي استعارة لقاعدة البيانات والأشياء هي المحتوى في قاعدة البيانات.
۱. تصنيف
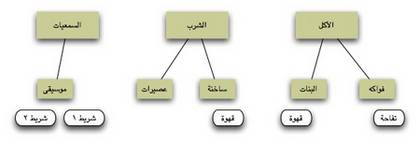
لنفرز ما في السلة: تفاحة، برتقالة، زجاجة عصير، كيس قهوة، مجموعة أشرطة موسيقية. نستطيع اذا البدء بتركيب الهرم التصنيفي. الهرم في طبيعته ليس ثابتاً ويحدد من قبل المهندس المعلوماتي، والذي قد يعد أكثر من نموذج ويطوره مع تطور المحتوى (أو الاشياء في هذا المثال) وآراء الآخرين.

التصنيف الأساسي هنا هو: أكل، شرب، سمعيات، والتصنيف الفرعي هو: فواكه، نبات، سواخن، عصيرات، وموسيقى. الهرم التصنيفي قد يكون درجة تشعبه مكون من درجة واحدة أو درجتين (كمثالنا هنا) أو عدة درجات، حسب كمية المحتوى وتعقيد وصفه. المفضل طبعاً ابقاء هرم التصنيف متوازي، أي أن لا يكون عرضه عريض أو طوله طويل.
لقد "وضعنا" بعض اشيائنا في التصنيفات التي حددناها - وبالتحديد ;كلها بإستثناء التفاحة وجاجة العصير. نلاحظ أن أحد اشيائنا تكرر وضعه في أكثر من تصنيف، اذ وضعنا القهوة في تصنيف النبات (الأكل) والسواخن (الشرب)، وفي الحقيقة هنالك اشكالية في وضعها أصلاً في كلا التصنيفين لأن كيس القهوة لا يشرب كما هو وندر من يأكله. ونستأخدمه كمثال لأنه يجسد اشكالية يتعرض لها دائماً مهندسي المعلومات، إذ بإستطاعتنا خلق تصنيف جديد يختلف عن "الأكل" أو "الشرب"، أو حتى إعتبار القهوة مادة متغيرة، أي تنتقل من تصنيف الى تصنيف.
لن نتعمق في هذه الإشكالية هنا، لأنها تفصيل خارج إطار مقدمتنا هنا. ولكننا نعرضها كمثال للأمور والأسئلة التي يتعرض لها مهندس المعلومات في عملية بناء هيكلية لمحتوى الموقع.
۲. تعريف
التعريف هو مثل العلامات أو الدلالات التي توصف الأشياء والتي تساعدنا على انشاء التصنيف الذي ذكرناه سابقاً. التعريف ينسب كل محتوى (أو شيء، لنكمل مثالنا السابق) الى صنف معين، وبالاضافة الى ذلك مجموعة دلالات أخرى تصف الشيء لتميزه عن الأشياء الأخرى. في إطار تصميم موقع، يساعدنا ذلك على تصميم أعمدة قاعدة البيانات ومن بعدها انشاء لغة برمجية تستطيع انتقاء محتوى معين بناء على اختيار مجموعة معينة من الوصفات المتغيرة، وأخيراً عرضها على المستخدم. لن نتطرق لكيف يحدث ذلك هنا، ولكننا سنتخدم المثال السابق لممارسة عملية بناء لاحقة تعريفية.
الوصف |
التصنيف الفرعي |
التصنيف الأساسي |
الشيء |
| لونها أحمر > |
فواكه |
أكل |
تفاحة |
| صغيرة الحجم |
فواكه |
أكل |
برتقالة |
| من البرازيل، ٢٥٠ غرام |
نبات، سواخن |
أكل، شرب |
كيس قهوة |
| عبدالحليم حافظ |
موسيقى |
سمعيات |
شريط موسيقى ١ |
| فيروز |
موسيقى |
سمعيات |
شريط موسيقى ٢ |
٤. عرض المحتوى
۱. ترتيب المحتوى
المواد التي تكون موقعك قد ترتب بأكثر من طريقة، سواء في قاعدة البيانات أو على الصفحة (طريقة العرض). للمقارنة، المواد هي مثل الملفات على كمبيوترك أو على مكتبك، أو كالكتب أو الاشرطة الموسيقية. في جميع هذه الحالات، تحاول نتظيم طريقة خزن او حفظ هذه الملفات أو الكتب (ترتيب أبجدي مثلا أو على الموضوع)، ليسهل لك البحث عن كتاب أو ملف في وقت لاحق. هندسة المعلومات شبيهة بعملية التنظيم هذه.
المعلومات قد ترتب بأكثر من طريقة:
• التاريخ
• أبجديا
• المكان أو الجغرافيا
• الموضوع |
• هرميا
• عضويا
• بدمج ما سبق ذكره |
الهيكلة الجيدة تسمح لك بالوصول الى المعلومات بأكثر من طريقة.

الكثير من المواقع منظمة في طريقة عرضها للمحتوى على شكل شجرة. بعض المواقع تحتوي معلومات فقط في مكان واحد من الشجرة، ولكن معظم المواقع الهرمية تسمح بأن تتكر الصفحة في أكثر من فرع في الشجرة لتسمح للزوار للبحث على المعلومة.

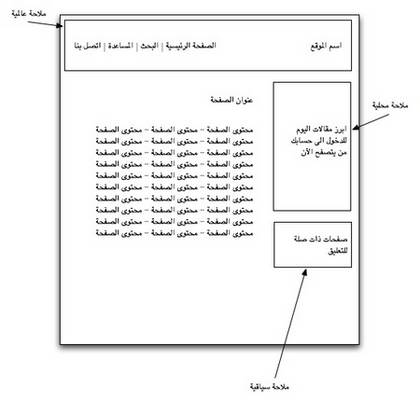
۲. الملاحة
الملاحة كلمة تستخدم في أدبيات الانترنت، وهي تعني التنقل من صفحة الى صفحة على الانترنت أو موقع ما. المواقع أكثر تنظيما في هيكل معلوماتها عادة تكون أكثر ملاحة.
مثاليا، كل صفحة على الموقع يجب أن تعّرف لك:
• أين أنت
• ما هنا
• أين باستطاعتي الذهاب الآن
• أين كنت
الكثير من الناس ليس شرطاً أن يبدأو من الصفحة الأولى، أي قد يصلو للصفحة من وصلة خارجية أو نتيجة بحث.
أنواع الملاحة:
• الملاحة العالمية: نفسها في كل صفحات الموقع، وتوفر لك مدخل للاجزاء الرئيسية من الموقع
• الملاحة المحلية: تستطيع من خلالها التحرك في الجزء الحالي
• ملاحة سياقية: وصلات الى اي مكان
• ملاحة إضافية: صفحات مساعدة، خارطة الموقع، الخ
• أنظر أيضاً: وصلات ذات صلة