Joomla! 1.0
دليل البداية السريعة
مقدمة
فيما يأتي مقدمة صغيرة عن نظام إدارة المحتوى جُملا- Joomla. إعتمد على الدليل التالي لتكتسب أساسيات Joomla!، ولتتذكر كيفية إتمام المهمات العادية.. ستجد نصوصاً بحروف سوداء عريضة وذلك لإبراز بعض الكلمات المفاتيح أو النقاط المهمة، فيسهل عليك الاطلاع سريعاً على المستند.
لا يحوي هذا الدليل أي معلومات عن كيفية تنصيب جُملا Joomla على خادم الويب Web server. أما إذا احتجت إلى إرشادات حول ذلك فعُد إلى القسم الأول من هذه الوحدة البرمجية.
المبادئ الأساسية
قبل أن تتعلم كيفية تشغيل جُملا Joomla! عليك أن تتعلّم المبادئ الأساسية التي يرتكز عليها هذا النظام. قد تواجه لاحقاً بعض الصعوبات إذا لم تطلع على محتوى هذا القسم.
يهدف جُملا Joomlaبصفته نظام إدارة المحتوى، إلى ترتيب محتوى موقع الويب الخاص بك. أي أنك ستعمل على شكل محتوى موقع الويب بدلاً من النتيجة النهائية أي صفحات الويب. إن خصائص ‘look and feel’ أو الموضوع العام لموقع الويب الخاص بك منفصل تماماً عن محتواه. فالألوانوالخطوضبط النص وتحديد مكان المقطع، إلخ.. لا تدخل ضمن المحتوى بل هي مرتبطة بنموذج الطبعة (التمبلات Template) الذي تعتمده. لذلك، فإنك حين تعيّن نموذج طبعة لموقع الويب الخاص بك، يمكن أن ترتب شكله وتضفي عليه لمسة خاصة من دون الحاجة إلى تعديل محتواه.
إنشاء نموذج طبعة
هذه ليست عملية صعبة لكنك ستحتاج إلى الإلمام بمعرفة لغتي XHTML و PHP. إذا كنت لا تملك أي فكرة عن هاتين اللغتين ، ما عليك سوى استخدام أحد نماذج الطبع المفتوحة المصدر المتوفرة مجاناً على الويب. أو أن تستعين بخبرة اختصاصي ليصمم لك نموذجاً يتوافق مع متطلباتك، أو يتلاءم مع «علامة الشركة المسجلة» التي تطلبها.
إذا احتجت إلى إرشادات حول كيفية تنصيب نماذج الطبع وتطبيقها راجع الملحق أ في نهاية المستند وقد لا تحتاج إلى ذلك إذا قام أحد بتنصيب النظام لك.
بعد أن تختار نموذج الطبعة وتقوم بتنصيبه، يمكنك أن تبدأ بالعمل على إنشاء المحتوى. حيث يمكنك تجزئة المحتوى إلى أقسام " sections" وفئات "categories" :
الأقسام :Sections هي مخازن تحوي فئة واحدة أو أكثر Categories من البيانات
الفئات Categories: هي مخازن تحوي عنصر واحدة للمحتوى أو أكثر Content Items
عناصر المحتوى Content Items: هي المقالات التي يتألف منها محتوى موقع الويب الخاص بك.
على سبيل المثال، إذا كنت مستشاراً مالياً وتريد أن تنشر مقالاً يعطي نصائح عن خيارات استثمار مختلفة، قد تحتاج إلى إنشاء قسم Section وتسميه «استثمارات»، يحوي عدة فئات Categories، مثل «التأمين على الحياة»، «الإدخارات» و«أوراق مالية وأسهم». كما يمكنك في فئة «التأمين على الحياة» تخزين عناصر محتوى متعددة مرتبطة بالفئة، كـ «تخصيصات» و «أقساط سنوية»، إلخ.
حين تريد أن تضيف مقالاً إلى موقع الويب الخاص بك، عليك أن تربطه (أي عناصر المحتوى) إلى فئة، وأن تربط هذه الأخيرة بقسم. مما يعني أن عليك الانتباه إلى ترتيب الفئات والأقسام التي ستنشئها قبل أن تضيف المحتوى لئلا تقوم بنقله بعد إنشاء الفئات والأقسام، مما سيعقد العملية و يستهلك مزيداً من الوقت.
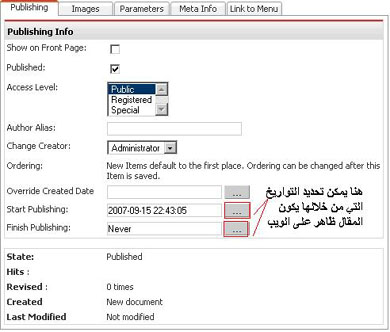
بعد ان تكون قد حددت قسماً وأضفت الفئة المتلائمة معه (تجد تفاصيل عن كيفية القيام بذلك مع جُملا Joomla لاحقاً)، لن يظهر المحتوى على الويب قبل أن تنشره Publish، وذلك أمر جيد إذ يمكنك أن تخزّن المحتوى الذي تريده على الموقع فيبقى غير مرئي إلى أن تصبح راضياً عن النتيجة لعرضه. ويتيح لك جُملا Joomla أن تحدد تاريخاً لنشر مقال وأن تحدد تاريخ انتهاء صلاحيته، مما يساعدك على التحكم بالمعلومات المرتبطة بفترات زمنية.
حين تقوم بـ «نشر» الأقسام والفئات وخيارات المحتوى، ستحتاج إلى طريقة تصفح تسمح لزوّار الموقع أن يتطلعوا على محتواه. لذا عليك أن تبني نظام قائمة وأن تصل المحتوى إليه. لا ضرورة أن يعكس نظام القائمة شكل الأقسام والفئات بالتحديد، مع أن هذه الطريقة هي الأسهل. إن بنية قسم/فئة/عناصر المحتوى تخدم مدير الموقع. سيتطلع أي زائر في موقع الويب على محتواه من خلال القوائم، التي تشبه نافذة يمكن التحكم بها من محتوى الصفحة.
إذا أردنا تلخيص ما ورد، فإنك كمدير موقع الويب، تنشئ محتواه ضمن هيكل بنائي (أقسام Sections، فئات Categories، وعناصر محتوى Content Items)، وحين تصبح راضياً عن شكل المحتوى تنشئ قائمة خيارات و تربطها بالمحتوى. يمكن لإحدى خيارات القائمة أن يشير إلى قسم أو فئة أو يصلك مباشرة إلى المحتوى، حيث يربط خيار ما بين القائمة ومخزن (مثال قسم أو فئة)، فتظهر للمستخدم النهائي لائحة خيارات القسم أو الفئة حين ينقر على القائمة، كما سيظهر محتوى تمهيدي يمكنك تحديده لذلك القسم أو تلك الفئة.
تسجيل وقائع "جُملا ــ Joomla"
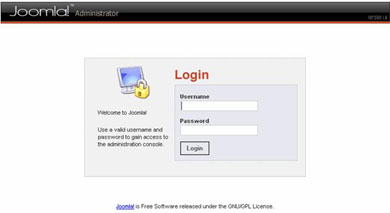
لكي تتمكن من ولوج لوحة التحكم الإدارية في " جملا ــ Joomla " استعمل عنوان موقع الويب الخاص بك (أو أدخِل عنوان المجلّد الذي قمت بتنصيب جُملا Joomla فيه كاملاً) وألحقه بـ ‘/administrator’. فمثلاً، إذا كان عنوان موقع الويب الخاص بك www.mycompany.com، فإنك حين تريد ولوج جُملا Joomla ستدخِل العنوان التالي www.mycompany.com/administrator. ستصل إلى صفحة تسجيل الوقائع في جُملا Joomla التي تبدو على الشكل التالي:
صورة 1- صفحة سجل وقائع إدارة موقع جُملا Joomla

ملحوظة: يمكن تطبيق نموذج طبعة للموقع كما لبرنامج إدارة الموقع. إذا نصّب لك أحد جُملا Joomla قد يغيّر شكل شاشة العرض، فتختلف عن صور الشاشة الواردة في هذا المستند. لكنك ستجد الوظائف المعروضة والمبادئ العامة حول كيفية تشغيل النظام هي نفسها.
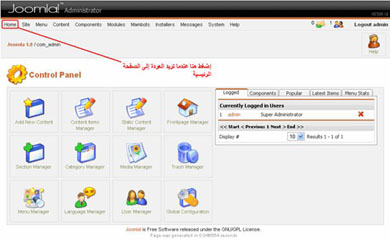
أدخِل اسم المستخدم وكلمة السرّ الخاصتين بك، أنقر على مفتاح enter أو أنقر على زر Login لتدخل صفحة إدارة جُملا Joomla الرئيسية. تتيح لك الصفحة الرئيسية ولوج جميع وظائف جُملا Joomla بسهولة. يمكنك العودة إلى هذه الصفحة متى شئت بالنقر على خيار Home في القائمة الموجودة في الزاوية اليسرى في أعلى الصفحة. (راجع صورة 2).
صورة 2: صفحة إدارة Joomla! الرئيسية

- إنشاء قسم جديد (Add New Section)
الخطوة الأولى التي سنقوم بها هي إنشاء قسم، أي أننا سنختار موضوعاً عاماً نجزّئه لاحقاً إلى فئات. لكي تقوم بذلك أنقر على أيقونة مدير القسم Section Manager على الصفحة الرئيسية، أو من خلال قائمة المحتوى Content، كما يظهر في الصورة 3.
صورة 3: ولوج مدير القسم Section Manager

ستصل إلى شاشة عرض مدير القسم Section Manager التي تتيح لك إضافة الأقسام أو تعديلها. في مثل الصورة 4، ثمة قسم اسمه The Newsوآخر Frequently Asked Questions وثالث اسمه Newsflashes. في حال أردتَ تعديل أيٍّ من هذه الأقسام أنقر على الرابطة الحمراء (أو ضع إشارة أمام مربع الوصلة ثم أنقر على Edit على شريط الأدوات). لكي تنشئ قسماً جديداً أنقر على زر New على شريط الأدوات.
الصورة 4: مدير الأقسام

سيفتح ذلك محرر الأقسام section editor، حين تدخل محرراً مماثلاً تتوقف القائمة الرئيسية عن العمل (بالإضافة إلى خيار العودة إلى الصفحة الرئيسية، الذي قد يتعطل عند البعض). لا تقلق فلذلك سبب وجيه. حين تدخل محرراً يصبح العنصر الذي تجري عليها التعديلات خارج الخدمة checked out. وفي حال إمتلاك بعض الأشخاص حق ولوج أدوات إدارة الموقع، لن يتمكنوا من تعديل عناصر وضعتها أنت خارج الخدمة.
لكي تضع العنصر في الخدمة من جديد وتتيح لمدير موقع آخر تعديله، عليك إما أن تنقر على زر"حفظ ــ save" على شريط الأدوات (في حال أردت أن تحفظ التعديلات التي أجريتها)، أو انقر على زر"إلغاء ــ cancel" (الذي سيقوم بإلغاء التعديلات). حين تنقرعلى أيًٍّ من هذين الزرّين، سيتم تفعيل القائمة الرئيسية من جديد. في نسخات سابقة من Mambo (البرنامج الذي قام عليه جُملا Joomla) كان بالإمكان الانتقال مباشرة إلى خيار قائمة أخرى، فيما كان العنصر الأول لايزال checked out وغير متوفر لتعديلات شخص آخر.
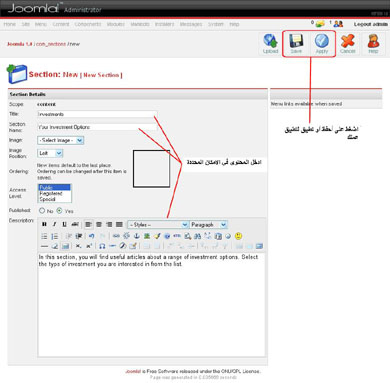
يتيح لك محرر الأقسام section editor أن تُدخل عنواناً title واسماً name للقسم، وأن تضيف إليه أي نصّ تمهيدي. العنوان عبارة عن كلمة أو اثتين تستخدمان كالنص في القوائم أو اللوائح، أما الاسم فيمكن أن يكون أطول بقليل ويمكن استخدامه لرأسية الصفحة. كما يمكنك أن تستخدم الجملة ذاتها للإسم والعنوان.
من جهة ثانية، يمكنك أن تحدد صورة image تربطها بالقسم حيث تستطيع تحميل الصور بواسطة مدير الوسائط Media Manager، في حال احتجت إلى مزيد من المعلومات حول ذلك راجع المستند الأصلي على موقع المساعدة لـ Joomla! (http://help.joomla.org). يتيح لك موضع الصورة Image Position اختيار أماكن عرض الصورة التي حمّلتها على الصفحة (هذا في حال اختيار عرض صورة). أمّا في الوقت الحاضر فتجاهل هذا الخيار ولننتقل إلى مجال "الوصف ــ description" في الصندوق الأبيض العريض في أسفل الصورة 5 (قد لا يكون لونها أبيضاً في نظام التشغيل الخاص بك- يعتمد ذلك على نموذج الطبعة المنصّبة).
الصورة 5: محرر الأقسام section editor

يتيح لك مجال الوصف description أن تعطي معلومات عن محتوى القسم section content. تذكر أن محتوى النص سيشمل فئة أو أكثرcategory ، وحين يرى المستخدم النهائي (الذي يزور موقع الويب) هذا الوصف، سيجد إلى جانبه لائحة بالفئات التي يحويها القسم.
يستعين مجال الوصف description بطرف ثالث مكوِّن غير جُملا Joomla يُعرف بمحرر "لغة ترميز النصوص التشعبية ــHTML ". يتيح لك جُملا Joomla استخدام محرر HTML واحد أو أكثر، لكن الموصى به، المعروض هنا، هو تايني إم سي إي Tiny MCE. يولّد هذا المحرر رموز HTML خاضعة للمعايير العالمية التي حددها اتحاد شبكة الاتصالات العالمية. إذا كنت لا تملك فكرة عمّا يعنيه ذلك لا تقلق، لكن اعلم أن المحرر المعروض هنا قد يختلف بعض الشيء عن المحرر لديك.
إذا لم يظهر محرر HTML على النظام ستحتاج إلى تنصيب و/أو تفعيل المحرر. يحوي نظام جُملا Joomla على Tiny MCE منصّب ومفعّل مسبقاً. من جهة ثانية، يفضل الكثيرون استخدام محرر موس سي إي mosCE وهو نسخة محسنة من TinyMCE.
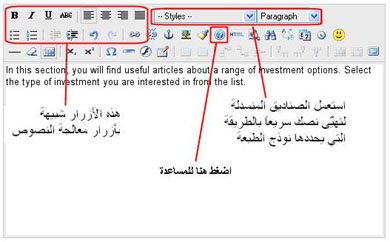
يمكنك الاستعانة بشريط الأدوات في أعلى الصندوق الوصفي لتعديل هيئة النص الوصفي- لكي تجعل الحروف سوداء عريضة أو مائلة أو ترتبها بمقاطع منقطة إلخ. يسرد صندوق الأساليب Styles المنسدل إعدادات الأسلوب المعدّة مسبقاً للنموذج الذي تستعمله. وقد تختلف تأثيرات ذلك على النص من تغيير لونه، حجم الحروف، إلى إضافة صورة إلى الخلفية بالإضافة إلى إعدادت أخرى. كما يمكنك أن تبرز نصاً من خلال تحديده وتطبيق أسلوب خاص عليه.
إلى جانب صندوق الأساليب Styles المنسدل ثمة صندوق مماثل يتيح تحديد نوع المعلومات التي تدخلها – فمثلاً يمكنك أن تهيّئ النص ليكون العنوان الرئيسي، أو العنوان الثانوي أو أن يكون بكل بساطة مقطعاً. تختلف طريقة تأثير هذه الخيارات على النص وفقاً لإعدادات نموذج الطبعة. وفي هذا المجال، لن تلقى صعوبة في فهم خيارات شريط الأدوات الأخرى إذ أنها شبيهة جداً بخيارات معالِجات النصوص. في حال احتجت إلى مساعدة انقر على أيقونة علامة الاستفهام. (راجع صورة 6).
صورة 6 محرر "لغة ترميز النصوص التشعبية تايني إم سي إي ــ Tiny MCE HTML"

هذه الأزرار شبيهة بأزرار معالج النصوص، استعمل الصناديق المنسدلة لتهيّئ نصك سريعاً بالطريقة التي يحددها نموذج الطبعة.
حين تنتهي من إنشاء أو تحرير القسم، أنقر على زر حفظ Save على شريط الأدوات الموجود على يمين أعلى شاشة العرض لتحفظ ما قمت به (كما يظهر في الصورة 5 أعلاه). سيعيدك ذلك إلى مدير الأقسام section manager كما يظهر في الصورة 4. لاحظ أن بإمكانك حفظ تعديلاتك من خلال زرّ تطبيق Apply على شريط الأدوات من دون أن تخرج من المحرر.
- إنشاء فئة جديدة Create New Category
إنشاء الفئة عملية شبيهة بإنشاء القسم. على الصفحة الرئيسية (راجع صورة2) أنقر على أيقونة مدير الفئات Category Manager أو يمكنك أن تدخل مدير الفئات من خلال قائمة المحتوى Content (راجع الصورة 3). يتشابه مدير الأقسام section manager ومدير الفئات category manager إلى حدّ كبير، غير أن هذا الأخير يتميز بخيارين إضافيين: يمكنك أن تقوم بترشيح قسم محدد، وأن تنقل فئة من قسم إلى آخر. (راجع صورة 7).
صورة 7: مدير الفئات category manager

إذا كانت وصلة ما معطّلة، يعني ذلك أن مديراً ثانياً وضعها خارج الخدمة ضع إشارة أمام الفئة وانقر زر حرِّك Move لتغير القسم الذي تندرج تحته أنقر هنا لتنشئ فئة جديدة
أنقر على الوصلة لتحرير فئة موجودة أصلاً اختر قسماً من اللائحة لترشيح الفئات التي تحويها.
حين تنقر على زر جديد New على شريط الأدوات تدخل محرر الفئات category editor الذي يشبه إلى حدّ كبير محرر الأقسام section editor (صورة 5). يبقى الفارق الوحيد الذي تتميز به الفئات هو تحديد القسم الذي تندرج تحته.
- إنشاء عناصر المحتوى Content Item
ما عليك فعله الآن هو إنشاء عناصر محتوى- أي مقال يتلاءم مع إحدى الفئات التي أنشأتها. وثمّة طرق عدّة للقيام بذلك:
- يمكنك أن تدخل قسماً من خلال Content by Section في قائمة المحتوى Content والتي ستأخذك إلى لائحة بعناصر القسم جميعها، وفي حال أردت أن ترشّح الفئات يمكنك أن تقوم بذلك
- أنقر على أيقونة مدير عناصر المحتوى Content Items Manager على الصفحة الرئيسية أو على جميع عناصر المحتوى All Content Items في قائمة المحتوى Content و التي ستأخذك إلى لائحة بعناصر القسم جميعها، وفي حال أردت أن ترشّح الأقسام و/أو الفئات يمكنك أن تقوم بذلك.
- أنقر على أيقونة إضافة محتوى جديد Add New Content على الصفحة الرئيسية و التي ستأخذك تلقائياً إلى محرر عناصر المحتوى (الصورة 10).
يساعدك خيار ترتيب المحتوى وفقاً للأقسام Content by Section على إبقاء المحتوى منظماً، إذ أن المحتوى الذي تحرره سيتمّ ترتيبه في قسم خاص. قد لا تدرك أهمية ذلك للوهلة الأولى، لكن حين تكثر عناصر المحتوى فإن هذه العملية ستجعل تنظيمه أسهل وأوضح. لذا، بالرغم من أن الطريقة الثالثة هي الأسهل، سنساعدك في اتباع الطريقة الأولى التي تتيح لنا إظهار شاشة عرض مدير عناصر المحتوى Content Items Manager.
صورة 8: ولوج مدير عناصر المحتوى Content Items Manager

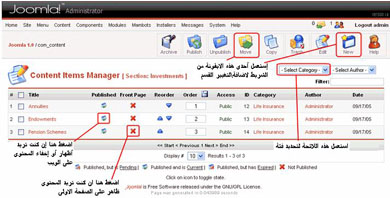
يبدو مدير عناصر المحتوى كما يظهر في الصورة 9 أدناه (لاحظ: إذا قمت بولوج اللائحة من خلال أيقونة All Content Items، ستحصل على صندوق منسدل إضافي يتيح لك ترشيح قسم محدد).
الصورة 9: مدير عناصر المحتوى Content Items Manager

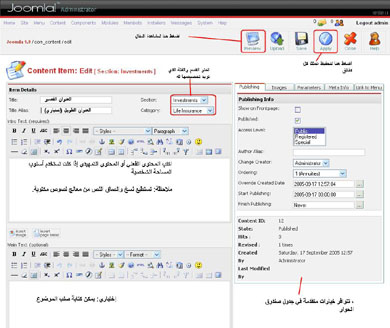
حين تنشئ أو تقوم بتعديل العناصر، ستتوفر لديك خيارات إضافية لا تجدها عند تعديل الفئات والأقسام. كما ترى في الصورة 10، محرر عناصر المحتوى Content Items Manager يحوي محرري HTML. مما يتيح لك أن تجزّئ المحتوى إلى جزءين، هما المقدمة والمقال الأساسي. تتمكن حينئذ من ترتيب العناصر في فئة محددة بأسلوب «مساحة شخصية» أو يوميات Blogs .
المساحة الشخصية Blog أو Weblog
هي طريقة متزايدة الانتشار لعرض المعلومات أو المقالات يتمّ تحديثها دورياً. الأخبار أو البيانات الصحفية مثال على ذلك. وبدلاً من أن تعدّ لائحة بالمقالات المختلفة، تقوم بتهيئة عنوان ومقطع تمهيدي أو مقطعين بالإضافة إلى وصلة إلى المقال كاملاً. تسهّل هذه الطريقة على زائر الموقع القيام بمسح للمقالات الواردة واختيار المقال الذي يودّ قراءته. أما بالنسبة إلى المقطع التمهيدي فيمكن أن يكون المقطع الأوّل من المحتوى أو تلخيصاً عمّا يحويه المقال- أو مقطعاً مستفزاً يحثّ المستخدم على النقر على وصلة المقال الأساسي.
إذا كنت لا تريد استعمال طريقة الصفحة الشخصية، يمكنك أن تدخل المحتوى كلّه في محرر HTML الأوّل واترك الثاني فارغاً.
الصورة 10: محرر عناصر المحتوى Content Items Editor

اكتب المحتوى الفعلي أو المحتوى التمهيدي إذا كنت تستخدم أسلوب المساحة الشخصية
ملاحظة: تستطيع نسخ وإلصاق النص من معالج نصوص مكتوبة.
إذا كنت تعتمد أسلوب المساحة الشخصية أدخِل موضوع المقال الرئيسي، تتوافر خيارات متقدمة في جدول صندوق الحوار
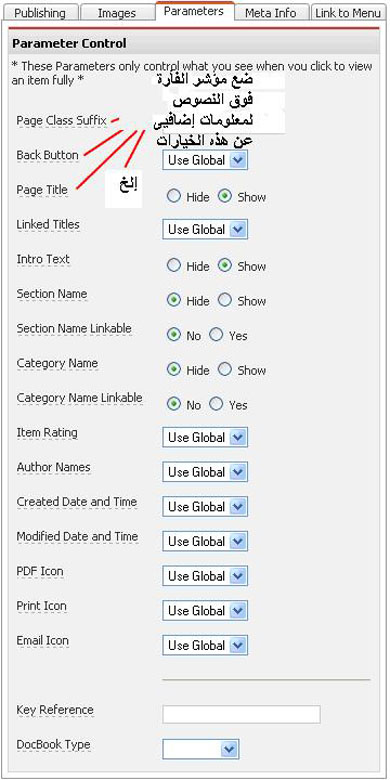
صندوق الحوار المهيأ على شكل جدول من جهة اليمين يوفّر خيارات إضافية للتحكم بعناصر المحتوى. صورة 11 إلى 14 تفسّر الجداول الأربعة الأولى. الجدول الأخير سنفسره في القسم التالي (إنشاء قائمة- صورة 15).
صورة 11: محرر عناصر المحتوى content items editor: جدول النشر

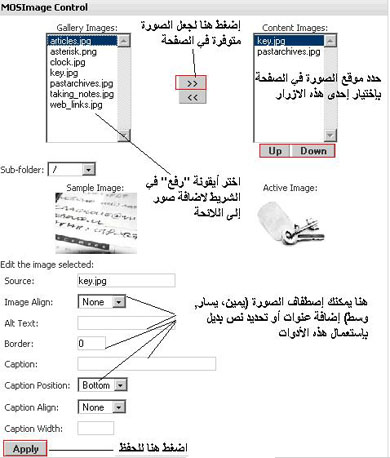
صورة 12: محرر عناصر المحتوى Content Items Editor: جدول الصور

حين ترغب باستعمال أيٍٍّ من هذه الصور في المحتوى، استعمل زر mosimage الخاص في أسفل جهة اليسار من محرر HTML (أنظر صورة 10). سيُدخل ذلك نص {mosimage} إلى المحتوى- و{mosimage} «حافظ مكان» يُعلِم جُملا Joomla بإدخال الصورة التالية في لائحة صور المحتوى في ذلك المكان. نشير إلى أن الصورة لن تظهر إلى أن تستعرضها في موقع الويب.
يمكنك استعمال {mosimage} كيفما تشاء: ففي كل مرّة يصادف جُملا Joomla «حافظ مكان» يقوم بإدخال الصورة التالية في اللائحة، لذا تأكد أن الصور بالترتيب المناسب مستخدماً زرّي up و down. في حال قرأت برنامج Netshine معجم جُملا Joomla للكلمات الصعبة، سترى أن mosimage مثال عن mambot.
¤ ملحوظة: يمكنك أيضاً أن تستخدم «مدير الوسائط Media Manager» لتحميل وتنظيم الصور في مجلدات. يتيح لك صندوق «المجلد الفرعي» المنسدل تحت لائحة الصور في جدول الصور أن تقوم «بالتنقيب الهابط» إلى المجلّد الذي تريد.

يمكنك تعيين الإعدادات على جدول الوسطاء على المستوى العام ( من خلال اختيار أيقونة Global Configuration على الصفحة الرئيسية)، لكنك تجدها هنا أيضاً ويمكنك إلغاء الإعداد العام لعنصر محدد. حين تحرّك الماوس فوق عنوان السجل (الموضوع خط منقط تحته) سيظهر تفسير مقتضب عن الإعداد. لكن صندوق اللائحة المنسدل يعتّم على النص، لذا ستحتاج إلى تحريك الماوس قليلاً للتمكن من قراءة النص كلّه!
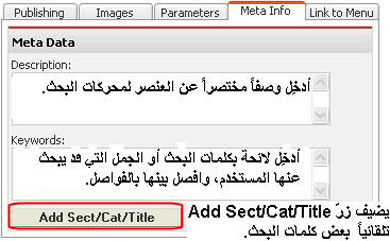
الصورة 14: محرر عناصر المحتوى Content Items Manager: جدول Meta Info

إنشاء قائمة
بعد أن أنشأنا محتوى منظم البنية، نحتاج إلى تأمين طريقة ولوج للمستخدم النهائي إلى المعلومات التي يريد. لتتمكن من ولوج المحتوى الخاص بك، سيترتب عليك أن تزوّد المستخدم بقائمة من الخيارات ليختار منها. والقائمة عبارة عن مجموعة من الأزرار التي تعرف زوّار موقع الويب الخاص بك على عناصر المحتوى.
يمكنك أن تنشئ قوائم متعددة مع برنامج جُملا Joomla لكن إرشادات استخدام البداية السريعة تقتضي منا التركيز على القائمة الرئيسية حيث قد تفضّل إدراج معظم عناصر القائمة. وتختلف طريقة عرض القائمة مع اختلاف نموذج الطبع و/أو الدليل المرتبط بالقائمة – بكل بساطة قد تكون مجموعة من روابط نصيّة إلى المحتوى، وقد تتيح لك مجموعة مركّبة بتنظيم القوائم ضمن ترتيب تعاقبي وقوائم فرعية، بالرغم من أن ذلك قد يضطر مصمم نموذج الطبع إلى استعمال لغة برمجة من «جانب العميل» client-side مثل لغة البرمجة "نصوص جاڤا ــ Javascript".
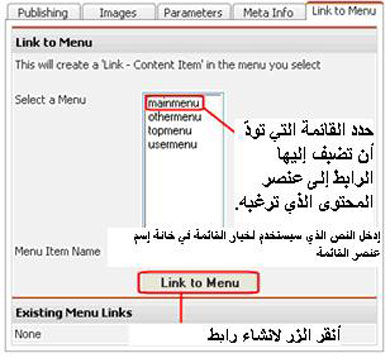
الطريقة الأسهل (المحدودة) لإضافة رابط إلى عنصر قائمة تقتضي استخدام الجدول الأخير في الصندوق النصي في محرر العناصر.
الصورة 15: محرر عناصر المحتوى Content Items Manager: الربط بجدول القائمة Link to Menu

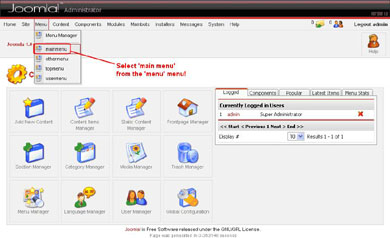
من ناحية ثانية، يمكنك أن تعتمد على menu manager كطريقة بديلة (أكثر مرونة) لإضافة خيارات القائمة. اختر Main Menu من قائمة Menu ( أنظر صورة 16)
صورة 16: ولوج مدير القائمة الرئيسية

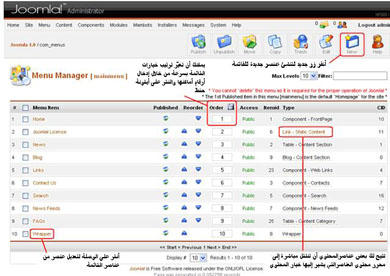
سيوصلك ذلك إلى مدير قائمة menu manager القائمة الرئيسية Main Menu، الذي يشبه إلى حدّ كبير مدير الأقسام والفئات Section/Category Manager كما ترى في الصورة 17.
الصورة 17: مدير القائمة الرئيسية

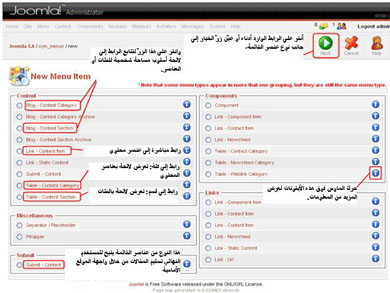
حين تقوم بإضافة عنصر جديد إلى القائمة، سيوصلك ذلك إلى محرر القائمة menu editor، الأمر الذي قد يكون معقداً بعض الشيء بسبب كثرة الخيارات. لكننا أبرزنا الخيارات الأهم في الصورة 18.
صورة 18: إضافة عنصر إلى القائمة: الخطوة الأولى

هذا النوع من عناصر القائمة يتيح للمستخدم النهائي تسليم المقالات من خلال واجهة الموقع الأمامية
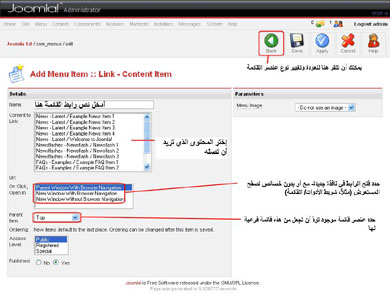
حين تنقر على Next أو على أي من الروابط، ستظهر أمامك شاشة عرض ثانية تتيح لك تحديد معلومات إضافية كاسم القائمة، الروابط التي تريد أن تصلها بها، وفتح المحتوى الموصول إليها في نافذة جديدة أم البقاء في النافذة ذاتها. تختلف الخيارات ذاتها باختلاف نوع القائمة التي اخترتها، لكن الصورة 19 تظهر علام ستحصل حين تختار رابط مباشر إلى عنصر محتوى.
صورة 19: إضافة عنصر محتوى: الخطوة الثانية

يحوي صندوق "العنصر الأساسي ــ Parent Item" المنسدل لائحة بعناصرالقائمة الموجودة، ويتيح لك تعيين إحداها بصفة "أساسي ــ parent" لعنصرالقائمة هذه. لكنك لن تحتاج إلى ذلك إلاّ إذا كان نموذج الطبع الذي تستعمله يتضمن نظام قائمة تراتبياً- وذلك قد لا تدعمه بعض نماذج طبع جُملا Joomla المجانية. حين تعيّن عنصر قائمة بصفة parent تستطيع أن تجعل قوائم فرعية تظهر حين ينقر المستخدم النهائي على عنصر القائمة (وتستطيع من خلال نص مكتوب إضافي أن تنشئ قوائم بترتيب تعاقبي ظهر حين يحرك الفأرة فوق العنصر الأساسي parent، لكن قلّما يدعمها مزوّد نماذج الطبع)
¤ تلميح: بعد ان تحفظ عناصر القائمة سيتوفّر لديك مزيد من الخيارات. إذا عدت إلى عناصر القائمة، سترى خيارات جديدة تختلف مع اختلاف نوع الرابط الذي خلقته في قسم الوسطاء على جهة اليمين (صورة 19). ستتيح لك هذه الخيارات التحكم بطريقة عرض المحتوى. إذا أردت أن تغير شكل صفحة في موقعك، ولا تملك فكرة عن الموضوع، فإنك ستجد وسيطاً على عناصر القائمة ستقوم بذلك.
حين تعاين موقعك بواسطة العرض المسبق ــ preview، سترى أن خياراً جديداً على القائمة سيأخذك إلى المحتوى الذي تحدده. أنظر صورة 20.
صورة 20: معاينة مسبقة للموقع

إلى هنا تكون حصلت على ما يكفي من المعلومات لتبدأ استخدام Joomla! لكن ثمة الكثير من الخصائص والخيارات التي تتخطى نطاق دليل البداية السريعة هذا. راجع المستند الأصلي على موقع المساعدة لـ Joomla : http://help.joomla.org لمزيد من المعلومات والتمتع بالإمكانيات المختلفة والمتعددة.
إذا كان لديك تغذية تود طرحها للموقع أو نقد بنّاء عن هذه الإرشادات، الرجاء إرسال بريد إلكتروني إلى: joomla@netshine.co.uk
الملحق أ- تنصيب نموذج طبعة
إذا كنت تقوم بتنصيب جُملا Joomla بنفسك فإن أول ما ستحتاج إلى القيام به (بعد تنصيب Joomla!) هو أن تقرر النموذج الملائم لموقعك. ثمة الكثير من النماذج على موقع Joomla! في حين أن تنصيبها وتطبيقها عملية سهلة وبسيطة. وإن نسخة mambo 1.0 وما يليها من نماذج طبع نسخة 4.5.2.3 تتطابق مع Joomla!.
تتوفر نماذج طبع Joomla! من ملف .zip (أحياناً .tar.gz)- وهو مجلّد مضغوط يحوي المعلومات الضرورية لإعادة إنشاء ملفات متعددة. لكي تنشئ نموذج طبع جديد، إحفظ الملف المضغوط على الكمبيوتر، في مكان يسهل عليك إيجاده. ثم قم بولوج منصّب نماذج الطبع template installer من قائمة site كما يظهر في الصورة أ.
الصورة أ- ولوج منصّب نماذج الطبع Template Installer

أنقر زر تنصيب install من قائمة site، قائمة فرعية مدير نماذج الطبع Template Manager، لولوج منصّب نماذج الطبع
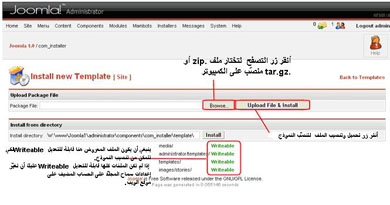
ثم أشر إلى الملف zip وانقر على Upload File & Install لتنصّب النموذج، كما في الصورة ب.
¤ ملاحظة: تنصيب نموذج الطبع لا يجعلها تنطبق تلقائياً على موقعك، بل يتيح لك التصرف به فحسب. يمكنك تنصيب عدة نماذج وأن تتحدد لكل قائمة نموذجاً خاصاً بها. كما تستطيع أن تعطي المستخدم النهائي حرية اختيار النموذج الذي يودّ من بين النماذج التي نصّبتها (من خلال اختيار برنامج template chooser الفرعي- بالرغم من أن ذلك يتخطى النطاق الذي يغطيه هذا الدليل)
الصورة ب- تحميل وتنصيب رزمة نموذج طبع

إذا لم تكن الملفات كلها قابلة للتعديل Writeable عليك أن تغيّر إعدادات سماح المجلّد على الحساب المضيف على
موقع الويب.
لكي تتمكن من تطبيق نموذج الطبع على موقعك ينبغي عليك أن تقوم بولوج مدير نماذج الطبع template manager. أنقر على رابط Back to Templates الموجود في أعلى يمين الشاشة كما يظهر في الصورة ب، أو قائمة site كما يظهر في الصورة د.
الصورة د- ولوج مدير نموذج الطبع

أنقر زر نموذج طبع الموقع site template ، من قائمة site القائمة الفرعية مدير نماذج الطبع template manager، لتقوم بولوج مدير نموذج الطبع
يتيح لك مدير نموذج الطبع أن تختار نموذجاً واحداً للموقع أو أن تطبق لكل قائمة نموذجاً خاصاً بها- كما يظهر في الصورة د.
الصورة د- تطبيق نموذج طبع

إذا اخترت تعيين Assign نموذج الطبع لخيار قائمة محدد، حين تنقر على زرّ Assign في شريط الأدوات ستظهر لائحة بالقوائم لتختار منها. اختر الصفحة التي تريد وانقر على save لتطبيق النموذج على تلك الصفحة فحسب. حين تختار default ستظهر إشارة خضراء إلى جانب النموذج الذي اخترته وستعتمد الصفحات كلها هذا النموذج ماعدا الصفحات التي تملك نموذجاً خاصاً بها.
|