إنشاء نظام تصفّح أساسي
إنشاء وصلات إلى الصفحة الرئيسة
- في Notepad، إفتح صفحة "خوفو"، khofo.html.
- اكتب كلمة " " في مقطع جديد تحت المقطع الأوّل.
- أحطها برموز مرساة تصلها بالصفحة الرئيسة:
<A HREF= "index.html ">الرئيسية </A>
تلميح: تذكّر أن index.html هو file name صفحة "الرئيسية".
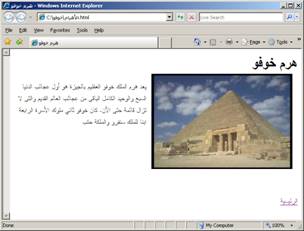
- إحفظ الصفحة وعاينها في المستعرض . ستبدو كلمة "الرئيسية" كوصلة، وتبدو الصفحة بهذا الشكل:

- على صفحة "خوفو" أنشئ وصلة إلى صفحة "الرئيسية". لك أن تتبع الطريقة ذاتها التي أنشأت فيها وصلة صفحة "خفرع".
- على صفحة "هرم أبو الهول"، أنشئ وصلة مشابهة إلى صفحة "الرئيسية".
وصل الصفحات ببعضها
- في Notepad، إفتح "هرم خوفو".
- أنقر على وصلة "الرئيسية" واكتب:
| هرم أبو الهول هرم خوفو | هرم خفرع |
- اجعل أحرف كلمات "هرم خوفو" سوداء عريضة فيعرف مستخدمو الموقع أنك هنا.

- صلْ كلمات "هرم خفرع" إلى صفحة "هرم خفرع":
<A HREF= " khafraa.html "> هرم خفرع </A>
- صلْ كلمات "هرم أبو الهول" إلى صفحة " هرم أبو الهول".
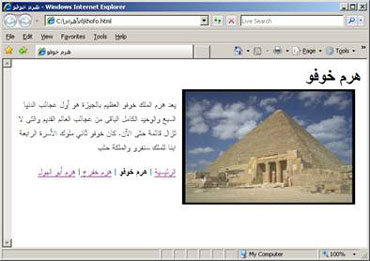
- إحفظ الصفحة وعاينها في المستعرض ستبدو بهذا الشكل

كيف تُظهر أنك في الموقع الالكتروني
يُظهر نظام التصفح حالتين محددتين عن المستخدم: أين هو، وإلى أين يمكنه أن يذهب.
لكي تظهٍر للمستخدم أين هو، حوّل صيغة وصلة الصفحة المعنيّة إلى نصّ غير مشفّر. إذا حاول المستخدم دخول الصفحة ولم يتمكّن من ذلك فهو إذن ينظر إليها.
الرئيسية | هرم خوفو | هرم خفرع | هرم أبو الهول
أنت هن ا
حين تحدد الأحرف سوداء عريضة فإنك تؤكد على إشارة "You are here " (أنت هنا). |
استخدام الرسم الغرافيكي كوصلة
- في Notepad ، إفتح الصفحة الرئيسة. أدخِل رسومات "هرم خفرع" "هرم خوفو" و"أبو الهول" الغرافيكية في مقطع جديد تحت لائحة الوصلات المنقطة:
<IMG SRC= "الصور/khofo.jpg ">
<IMG SRC= "الصور/khafraa.jpg ">
<IMG SRC= "الصور/abualhol.jpg ">
- أحِط رمز الصورة الأولى برموز مرساة تصلها إلى صفحة "هرم خوفو":
<A HREF= "khofo.html "><IMG SRC= "الصور/khofo.jpg ">
</A>

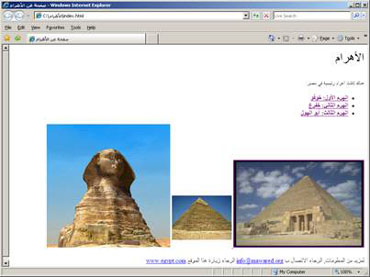
- إحفظ الصفحة ثم عاينها في المستعرض. حين تنقر على رسم "هرم خوفو" الغرافيكي، سيصلك إلى صفحة "هرم خوفو".
- عد إلى Notepad وأضف الرمز الصفة BORDER= "0 " إلى الرمز الصورة الأول:
<A HREF= "khofo.html "><IMG SRC= "الصور/khofo.jpg " BORDER= "0 "></A>
- إحفظ الصفحة وعاينها في المستعرض من جديد. ستجد أن Frame الواصل الأزرق الذي كان يحيط برسم "هرم خوفو" قد اختفى:

تمرين: إنشاء نظام تصفّح
- كيف يمكن أن تظهر لمستخدم الموقع "أين هو"؟
المهمّة: أن يشبه موقع "الأهرام" الخاص بك موقع:
www.warmstudioes/arq/pyramids/
- في Notepad، إفتح صفحة "هرم خفرع" khafraa.html.
- بعد وصلة البداية أكتب:
| هرم خوفو | هرم خفرع | هرم أبو الهول
- اجعل أحرف "هرم خفرع" سوداء عريضة.
- صلْ الكلمات "هرم خوفو" و"هرم خفرع" إلى الصفحة الخاصة بكلّ منها.
- إحفظ الصفحة.
- اتبع طريقة العمل ذاتها وأنشئ وصلات تصفّح لصفحة "هرم أبو الهول" ثمّ احفظ الصفحة.
- على الصفحة الرئيسية، صلْ الرسم الغرافيكي بصفحة "هرم خفرع". قم بالأمر ذاته مع الرسم "أبو الهول".
- أمحُ الخطوط الواصلة من الرسوم الغرافيكية.
- حين تنتهي من ذلك عاين موقع "الأهرام" الخاص بك مسبقاً في المستعرض. يجب أن يبدو شبيهاً بالموقع:
www.warmstudios.com/arc/pyramids/
- إجعل الحرف المستخدم في الصفحة الحالية أسود عريض وحوّل الوصلة إلى نصّ غير مشفر (فلا تبقى وصلة).
تغيير الصفحة، وصلْ الألوان
تغيير ألوان خلفية الصفحة
- إفتح الصفحة في Notepad.
- أضف الرمز الصفة BGCOLOR= "#ffffcc " إلى رمز <BODY> :
<BODY BGCOLOR= "#ffffcc ">
- إحفظ الصفحة وعاينها في المستعرض. ستبدو الخلفية بلون أصفر فاتح.
ألوان بالنظام الستّ عشري
ffffcc الذي يرمز إلى اللون الأصفر الفاتح هو من بين ألوان بالنظام الستّ عشري. ويتيح لك هذا النظام تحديد الألوان بطريقة أدقّ من الكلمات. فمثلاً، بإمكانك أن تستخدم الرمز الصفة BGCOLOR=yellow الوارد في رمز المحتوى، وسيصبح لون خلفية الصفحة أصفر فاتحاً. أمّا إذا أضفت الرمز الصفة BGCOLOR=pale yellow فلن يكون لذلك أي تأثير.
في حال أردت أن تضيف ظلالاً للألوان عليك أن تستعمل هذا النظام، وتتلخص آلية عمل هذا الأخير بما يأتي:
يظهر الكمبيوتر الألوان مزيجاً من ألوان ثلاثة؛ الأحمر، الأخضر والأزرق. أما مع الألوان بالنظام الستّ عشري فيشير الحرفان أو الرقمان الأولان إلى اللون الأحمر، الثانيان إلى الأخضر والثالثان إلى الأزرق.
الأحمر |
الأخضر |
الأزرق |
ff |
ff |
cc |
|
ألوان بالنظام الستّ عشري، تكملة
وتتراوح درجات الألوان من الأسود (ff) إلى انعدام كلّي للّون (00):
إنعدام اللون |
العرض المتوسط |
الأسود |
00 |
33 |
66 |
99 |
cc |
ff |
وعلى سبيل المثال فالأزرق الداكن يعني في الألوان بالنظام الستّ عشري انعدام اللون الأحمر (00) والأخضر (00) وقليلاً من الأزرق (66):
000066
تجد لائحة برموز الألوان بالنظام الستّ عشري في موقع
www.webmonkey.com/reference/color_codes
تغيير لون الوصلة
- في الصفحة الرئيسة، أضف الرمز الصفة LINK= "#ff0000 " إلى رمز <BODY>:
<BODY BGCOLOR= "#ffffcc " LINK= "#ff0000 ">
وستظهر الوصلة باللون الأحمر.
- أضف الرمز الصفة VLINK= "#00ff00 " إلى رمز <BODY>:
<BODY BGCOLOR= "#ffffcc " LINK= "#ff0000 " VLINK= "#00ff00 ">
ستظهر الوصلات التي تمّت زيارتها باللون الأخضر.
تلميح: الوصلات التي تمّت زيارتها هي تلك التي فتحتها في المستعرض.

- إحفظ الصفحة وعاينها في المستعرض. ستظهر الوصلات إمّا باللون الأخضر وإمّا باللون الأحمر.
تماسك ألوان الوصلات
يجب أن تكون ألوان الوصلات متطابقة في صفحات الموقع. فهي إذا كانت حمراء على الصفحة الأولى يجب أن تبقى باللون ذاته في الصفحات الأخرى كلّها.
ويسهّل هذا الأمر على المستخدم أن يتذكّر لوناً موحداً يرجع إلى الوصلة بدلاً من أن يضطر إلى أن يتحزّر معناه في كل صفحة أو قسم من الموقع. |
تمرين: أساسيات HTML
المهمّة: إنشاء موقع ويب عن الـ "أزهار" يشبه الموقع:
www.warmstudios.net/arc/flowers/
- أنشئ صفحة رئيسة جديدة بعنوان "عالم الأزهار الجميل"
- احفظها في مجلّد جديد على مشغل الأقراص الصلب C:\ باسم "أزهار":
C:\ازهار
- حدد عنوان الصفحة "عالم الأزهار"
- أدخل لائحة منقطة تحت العنوان الأساسي للصفحة :
القرنفل
الياسمين
يانسون
- حدد البنط arial، والحجم 1-.
- صلْ كل عنصر من اللائحة إلى صفحة خاصة به. مثلاً، قم بوصل "قرنفل" بصفحة جديدة عن الـ "قرنفل" وحدد file name الخاص بها kronfol.html.
- على كل صفحة من الصفحات الجديدة حدد عنواناً وصفياً في أعلى الصفحة. مثلاً، كلمة "قرنفل" في أعلى صفحة "قرنفل".
- حدد بنط العناوين في الصفحات arial والأحرف سوداء عريضة. عيّن حجم رأسية الصفحة 3+ والصفحات الأخرى 2+.
- على كل صفحة اكتب سطرين وصفيين في مقطع جديد تحت العنوان الرئيس ببنط arial وحجم 1-.
- إذهب إلى www.warmstudios.net/arc/flowers/pics للصور واختر ثلاثة رسوم غرافيكية للـ "أزهار". ضعها في مجلّد سمّه "الصور" في مجلّد أزهار C:\.
- صلْ الرسم الملائم لكلّ من الصفحات الثلاث بين العنوان الرئيس والنص الوصفي المكتوب تحته.
- أضبط النص من اليمين إلى اليسار ثم حدد 4 vspace و 16 hspace.
- صلْ الصفحات الثلاث إلى الصفحة الرئيسة واجعل وصلة على كلّ منها تربطها فيما بينها. عدّل إشارة "You are here " إلى حروف سوداء عريضة واجعل النص غير مشفر.
- غيّر لون خلفية كل صفحة إلى رمادي فاتح (#cccccc).
- حوّل لون الوصلات إلى أحمر نيّر (#ff0000). وحدد لون الوصلات التي تمّت زيارتها برتقالي (#E18E25).
- 16- عاين الموقع مسبقاً في المستعرض. يجب أن يبدو كموقع
www.warmstudios.net/arq/flowers/
التصفّح وتخطيط الصفحات
في هذا القسم ستتعلّم:
- تخطيط الصفحات بواسطة الجداول
- إنشاء شريط تصفّح
- إضافة أقسام فرعية للموقع
- إنشاء جدول ضمن جدول آخر
- وصل الصفحة إلى موقع خارجي بواسطة Frames
ستنشئ موقعاً بهذا الشكل:

تخطيط الصفحات بواسطة الجداول
تخطيط صفحات الويب بواسطة الجداول
يقوم مصممو الصفحات المحترفون بتخطيط صفحة الويب بواسطة الجداول. وتجد في اللوحات الجدولية خلايا تحوي أرقاماً فإن الجداول التي تنشئها على صفحات الويب تحوي خلايا للوصلات، الرسوم الغرافيكية والنصوص.
الخطوط الظاهرة تبيّن تخطيط الصفحة بالجداول.

|
إنشاء جدول
- أنشئ مجلّدا جديداً على مشغل C:\ سمّه "السياحة".
- في Notepad أنشئ صفحة رئيسة (index.html) بعنوان "السياحة في لبنان". ثم احفظها في مجلّد "السياحة".
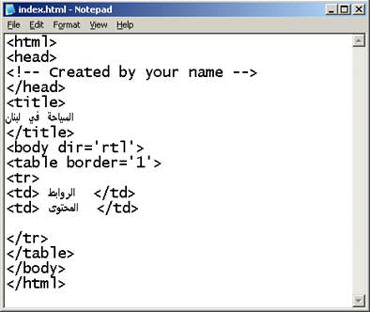
تلميح: تأكد من أن الصفحة الرئيسة تحوي file name الصحيح index.html والرموز الضرورية:
<HEAD>
<!--Created by Your Name-->
<TITLE>
السياحة في لبنان
</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
- ستنشئ جدولاً بسيطاً يتألف من سطر واحد وخانتين
- عليك أولاً أن تبدأ بإدخال الرمز <BODY>، إبدا الجدول برمز <TABLE> :
<BODY>
<TABLE>
- تحت رمز <TABLE> إبدأ السطر برمز <TR> (سطر جدول = Table Row):
<BODY>
<TABLE>
<TR>
- في سطر الجدول إبدأ الخانة الأولى برمز <TD> (جدول البيانات = Table Data):
<BODY>
<TABLE>
<TR>
<TD>
- اكتب الوصلات بعد رمز <TD> ثمّ أدخِل رمز الإغلاق لتغلق الخانة </TD>:
<BODY>
<TABLE>
<TR>
<TD>الروابط</TD>
لقد أنشأت خانة السطر الأولى:
- لكي تنشئ الخانة الثانية، أضف رمز <TD> أكتب كلمة "المحتوى" وأغلق الخانة برمز </TD>:
<BODY>
<TABLE>
<TR>
<TD>الروابط</TD>
<TD>المحتوى</TD>
- لكي تنهي الجدول أغلق السطر برمز </TR> ثم أغلق الجدول برمز </TABLE>:
<BODY>
<TABLE>
<TR>
<TD>الروابط</TD>
<TD>المحتوى</TD>
</TR>
</Table>

- لقد أعددت الجدول الأساسي. لكي تتمكّن من رؤية خطوط الجدول في المستعرض أضف BORDER= "1 " إلى رمز<TABLE>:
<BODY>
<TABLE BORDER= "1 ">
<TR>
<TD>الروابط</TD>
<TD>المحتوى</TD>
</TR>
</TABLE>
- إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو على هذا النحو:

تهيئة الجدول
- ستقوم الآن بتوسيع الجدول. في Notepad أضف WIDTH= "100% " إلى رمز <TABLE>:
<BODY>
<TABLE BORDER= "1 " WIDTH= "100% ">
<TR>
<TD>الروابط</TD>
<TD>المحتوى</TD>
</TR>
</TABLE>
- إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو بهذا الشكل:

مقارنة بين الجدول الثابت العرض وجدول العرض النسبي
حين تقوم بتخطيط صفحة بواسطة الجداول، حدد عرض الجدول 100%. يتيح ذلك توسيع محتوى الصفحة لتمتد على اتساع الشاشة، بغض النظر عن مستوى تحليلها.
إذا أردت أن تحدد امتداد الجدول ليكون موحداً على اختلاف درجة تحليل الشاشة، عليك أن تختار عرض 580 بيكسل:
640 بيكسل 20 بيكسل 40 بيكسل 580 بيكسل
عرض شاشة منخفضة التحليل. معادلة المستعرض: 20 لشريط التمرير العرض المتوفر
بُعد محتوى الصفحة العمودي و20 للجدول
عن جوانب المستعرض إضافية
تتيح لك صفحات العرض الثابت التحكم بأدق التفاصيل، غير أنها تضيّع مساحة في الشاشات عالية التحليل.

الصفحة: مخططة بواسطة العرض الثابت 580 بيكسل
تحليل الشاشة المستخدمة لاستعراض الصفحة 1280 بيكسل. |
- لكي تحذف حدود الجدول أضف رمز BORDER= "0 ":
<BODY>
<TABLE BORDER= "0 " WIDTH= "100% ">
<TR>
<TD> الروابط</TD>
<TD> المحتوى</TD>
</TR>
</TABLE>
- إجعل لون الخانة الأولى رمادياً فاتحاً، أضف الرمز الصفة BGOLOR= "#CCCCCC " إلى رمز <TD> :
<BODY>
<TABLE BORDER= "0 " WIDTH= "100% ">
<TR>
<TD> BGCOLOR= "#CCCCCC ">الروابط </TD>
<TD> المحتوى</TD>
</TR>
</TABLE>
- إحفظ الصفحة وعاينها في المستعرض:

- ستلاحظ أن الكلمات الواصلة مقابل الخانة اليسرى. وإذا أردت أن تضيف هامش 16 بيكسل بين حافة الخانة ومحتواها أضف الرمزالصفةCELLPADDING= "16 " إلى رمز <TABLE>:
<BODY>
<TABLE BORDER="0" WIDTH="100%" CELLPADDING="16">
<TR>
<TD> BGCOLOR="#CCCCCC">الروابط </TD>
<TD> المحتوى</TD>
</TR>
</TABLE>
- كي تزيل الفراغ بين الخانات أضف الرمز الصفة CELLSPACING="0" إلى رمز<TABLE>:
<BODY>
<TABLE BORDER="0" WIDTH="100%"
CELLPADDING="16" CELLSPACING="0">
<TR>
<TD> BGCOLOR="#CCCCCC">الروابط </TD>
<TD> المحتوى</TD>
</TR>
</TABLE>
- إحفظ الصفحة وعاينها في المستعرض:

تشكّل خانات الحشو وسادة من البيكسلات بين حافّة الخانة ومحتواها.
خانات المساحة هي المساحة بين الخانات. وفي هذه الحالة هي 0 بيكسل
Back
Next