إنشاء صفحة رئيسة تعتمد على الجداول
- أنشئ على مشغل الأقراص الصلب مجلّداً اسمه "الصور" داخل مجلّد "السياحة".
- إذهب إلى www.warmstudios.net/travel/pics . التقط الرسم الغرافيكي (lebanon.jpg) واحفظه في مجلّد "الصور".
- في الخانة اليمنى من الصفحة استبدل كلمة "content" بعنوان "السياحة في لبنان". حدد حجم الرأسية 3+، بنطه verdana واجعل حروفه سوداء عريضة.
- أدخل الرسم الغرافيكي في مقطع جديد تحت العنوان.

- تحت "الصورة" أضف الجمل الآتية في مقطع جديد:
ان كنت تريد ان تذهب في رحلة سياحية داخل الأراضي اللبنانية فهنالك
عدة مناطق رائعة لتزورها، من بينها: عاليه، بعلبك وبيت الدين...
اختر البنط arial ، بحجم 1-.
- في الخانة اليمنى، استبدل كلمة "الروابط" باسم أقسام الموقع الأساسية: بعلبك، عاليه وبيت الدين.
إفصل بينها برموز <P>، حدد البنط arial وحجمها 1-.
سيبدو تشفير الصفحة كما يأتي:

- إحفظ الصفحة وعاينها في المستعرض:

- لكي ترفع محتوى الخانة اليمنى إلى أعلى الخانة، أضف الرمز الصفة VALIGN="top" إلى الرمز الأوّل <TD>. (لكي تعمم هذا الأمر على الخانات كلّها أضف الرمز الصفة ذاته إلى رمز<TD> الثاني أيضاً)
<TABLE BORDER="0" WIDTH="100%"
CELLPADDING="16" CELLSPACING="0">
<TR>
<TD BGCOLOR="#CCCCCC" VALIGN="top">
<FONT FACE="arial" SIZE="-1">
عاليه
<P>
بعلبك
<P>
بيت الدين
</FONT>
</TD>
<TD VALIGN="top">
<FONT FACE="verdana" SIZE="+3"><B> السياحة في لبنان
</B></FONT>
<P>
<IMG SRC="الصور/lebanon.jpg">
<P>
<FONT FACE="arial" SIZE="-1">
ان كنت تريد ان تذهب في رحلة سياحية داخل الأراضي اللبنانية فهنالك
عدة مناطق رائعة لتزورها من بينها: عاليه، بعلبك وبيت الدين
</FONT>
</TD>
</TR>
</TABLE>
- لكي تتمكن من التحكم بعرض خانات الجدول أضف الرمز الصفة WIDTH="20%" إلى رمز <TD> الأوّل، وأضف الرمز الصفة WIDTH="80%" إلى الثاني:
<TABLE BORDER="0" WIDTH="100%"
CELLPADDING="16" CELLSPACING="0">
<TR>
<TD BGCOLOR="#CCCCCC" VALIGN="top">
<FONT FACE="arial" SIZE="-1" WIDTH="20%">
عاليه
<P>
بعلبك
<P>
بيت الدين
</FONT>
</TD>
<TD VALIGN="top" WIDTH="80%">
<FONT FACE="verdana" SIZE="+3"><B> السياحة في لبنان
</B></FONT>
<P>
<IMG SRC="الصور/lebanon.jpg">
<P>
<FONT FACE="arial" SIZE="-1">
ان كنت تريد ان تذهب في رحلة سياحية داخل الأراضي اللبنانية فهنالك
عدة مناطق رائعة لتزورها من بينها: عاليه، بعلبك وبيت الدين
</FONT>
</TD>
</TR>
</TABLE>
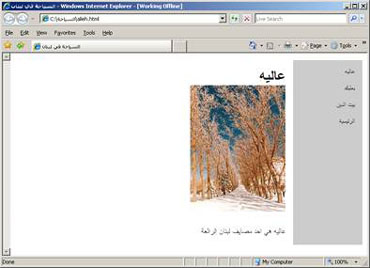
- إحفظ الصفحة وعاينها في المستعرض، ستبدو على الشكل الآتي:

إنشاء صفحات جديدة تعتمد على الجداول
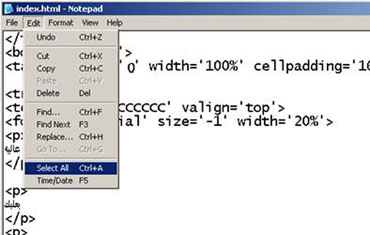
- على شريط قائمة Notepad، أنقر على زرّ ! التعديل ثم على "select all".

- بعد ان تختار رموز الصفحة كلّها أنقر على زرّ التعديل ثمّ على "copy".
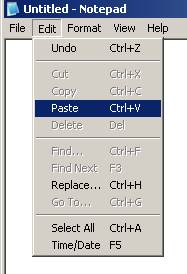
- على شريط القائمة أنقر على "file"، ثم على "new".
- حين تظهر الصفحة الفارغة أنقر على زرّ "edit" ثمّ على "paste".

- إحفظ الصفحة الجديدة على السياحة C:\ وحدد لها file name alieh.html.
- عنوِان الصفحة "عاليه"
- إفتح مستعرضاً واذهب إلى www.warmstudios.net/arc/travel/pics التقط رسم "عاليه" الغرافيكي (alieh.jpg) واحفظه في مجلّد "الصور".
- استبدل عنوان " السياحة في لبنان" بعنوان "عاليه" وحدد حجم بنطه 2+.
- استبدل رسم الصفحة بـ"صورة لمدينة عاليه"، تحت الرسم الغرافيكي، في مقطع جديد اكتب جملة "عاليه هي احد مصايف لبنان الرائعة".
- أضف كلّمة "الرئيسة" فوق كلمات الخانة اليمنى. حين تنتهي ستبدو الصفحة كما يأتي:

تمرين: تخطيط الصفحات بواسطة الجداول
أ- لمَ يفضّل تحديد عرض نسبي للجداول بدلاً من عرض بيكسل ثابت؟
المهمّة: أن يشبه موقع "السياحة" الموقع على ww.warmstudios.net/arc/travel/
وأن يقوم بالوظائف التي يؤديها هذا الأخير
- أنشئ صفحات لـ "بعلبك" و "بيت الدين" شبيهة بصفحة "عاليه".
تجد صور صفحة "بعلبك" والنص المتعلق بها في موقع
www.warmstudios.net/arc/travel/baalbeck.html، ولصفحة "بيت الدين" www.warmstudios.net/arc/travel/beitdine.html.
- استخدم الكلمات " بيت الدين"، "بعلبك"، "عاليه" لكي تصل الصفحات في هذا الموقع بعضها ببعض.
تلميح: لا تنسى أن تحوّل الوصلة "You are here" إلى حروف سوداء عريضة وإلى نصّ غير مشفر.
- أدخل النصّ والرسوم الغرافيكية في الصفحات الخاصة بكلّ منها.
- أضبط الرسوم إلى جهة اليسار. اختر vspace بـ 4 بيكسل و hspace بـ 12 بيكسل. حدد لكلّ رسم text Alt الملائم.
- حين تنتهي افتح الموقع في المستعرض. ينبغي أن يبدو وأن يعمل كالموقع www.warmstudios.net/arc/travel.
- عرض الجدول الثابت يضيّع مساحة وحين تستعرض الموقع على شاشة عالية التحليل يبدو محتوى الصفحات متفرقاً.
إنشاء شريط تصفّح
إنشاء شريط تصفّح لصفحة رئيسة.
- نشئ مجلداً وسمّه "السياحة العربية" على مشغّل الأقراص الصلب السياحة العربية C:\
- أنشئ صفحة رئيسة بعنوان " السياحة في العالم العربي" واحفظها في مجلّد "السياحة العربية".
- بين الرمزين <BODY> و </BODY> أنشئ جدولاً يتألف من سطر واحد يحوي ثلاث خانات.
<TABLE>
<TR>
<TD> </TD>
<TD> </TD>
<TD> </TD>
</TR>
</TABLE>
- أضف الرموز الصفة الآتية على رمز الجدول <TABLE>
WIDTH="100%"
Border="0"
CELLPADDING="4"
CELLSPACING="0"
- في الخانة الأولى من الجدول أكتب كلمة "دبي"، وفي الثانية "لبنان" و"مصر" في الخانة الثالثة.
- حدد عرض الخانات 33% (ما عدا الخانة الثانية التي ينبغي أن تكون 34%، إذ يجب أن يكون نسبة مجموع عرض الخانات 100%)
- ضع الكلمات في وسط الخانات مستخدِماً رمز <CENTER>:
<TD WIDTH="33%">
<CENTER>
دبي
<CENTER>
</TD>
<TD WIDTH="34%">
<CENTER>
لبنان
<CENTER>
<TD WIDTH="33%">
<CENTER>
مصر
<CENTER>
</TD>
- غيّر البنط في الخانات إلى arial حجم 1- وغيّر لون خلفية الخانات إلى رمادي فاتح (#cccccc).
- حين تنتهي افتح الصفحة في المستعرض. يجب أن يبدو الجدول على هذا النحو:

- تحت الجدول، في مقطع جديد، أكتب العنوان " السياحة في العالم العربي ". اجعل البنط arial بحجم 4+ وحروف سوداء عريضة.
- تحت العنوان أضف مقطعاً جديداً يحتوي النص الآتي:
هناك عدة بلدان عربية تتميز بكونها تمتلك جميع المؤهلات التي تجعل منها
دولاً سياحية، ومن أبرز تلك الدول: دبي، لبنان و مصر
- حدد البنط في المقطع الأخير verdana بحجم 1- واحفظ الصفحة.
- افتح الصفحة في المستعرض. يجب أن تبدو على الشكل الآتي:

إنشاء شريط تصفّح لصفحة القسم الرئيس
- أنشئ صفحة جديدة يكون file name الخاص بها dubai.html بعنوان "السياحة في دبي".
- أدخل جدولاً شبيهاً بجدول الصفحة لكن بأربع خانات بدلاً من ثلاث.
تلميح: لا تنسَ أن تغيّر عرض الخانات. إذ إن عدد الخانات أصبح أربعاً ويجب أن يكون مجموع عرضها 100%، في هذه الحال يصبح عرض الخانة الواحدة 25 %.
- حدد هيئة الجدول والنص كما على الصفحة الرئيسة، لكن اختر اللون الأصفر النيّر (BGCOLOR="#ffff00") لتشير إلى "You are here".
- حين تنتهي، احفظ الصفحة وعاينها في المستعرض. يجب أن تبدو على النحو الآتي:

- صلْ كلمة "البداية" إلى الصفحة الرئيسة
(<a href="index.html">الرئيسية </a>) واحفظ الصفحة.
- افتح الصفحة الرئيسة في Notepad.
- صلْ كلمة "دبي" إلى صفحة "دبي" .
- إحفظ الصفحة.
تمرين: إنشاء شريط التصفح
المهمّة: أن يبدو موقع "السياحة العربية" الخاص بك كالموقع
www.warmstudios.net/arc/travel/
- أنشئ صفحة فارغة واحفظها بـ file name egypt.html. ستكون صفحة "مصر" لكن أبقها خالية الآن.
- أنشئ صفحة جديدة يكون file name الخاص بها lebanon.html. ستكون هذه صفحة "لبنان" يبقى أن تحدد لها عنوان " السياحة في لبنان ". عليك أن تنشئ شريط جدول يشبه الشريط على صفحة "دبي
- حوّل لون الخلفية الأصفر لـ "You are here" من خانة "دبي" إلى خانة "مصر".
- صلْ "دبي " "مصر" و" الرئيسة" إلى الصفحات الخاصة بكلّ منها.
- حين تنتهي من ذلك إفتح الصفحة في المستعرض وتأكد من أنها تبدو على الشكل الآتي:

- كرر العملية مع صفحتي "مصر" و"دبي" ليصبح لكلّ منها شريط تصفّح شغّال يُعلم المستخدم أنه على أيّ من الصفحات التي نقر عليها.
- إذهب إلى الصفحة وفي شريط التصفّح صلْ صفحة "لبنان" و"دبي" إلى الصفحات الخاصة بها.
- حوّل الحروف على الصفحة الحالية سوداء عريضة ( مثلاً: على صفحة "لبنان" إجعل حروف كلمة لبنان سوداء عريضة)
- حين تنتهي، عاين الموقع في المستعرض. تأكد من أنه يبدو كموقع:
www.warmstudios.net/arc/arabictravel/
Back
Next