رموز META
- أدخِل وصف META الآتي في الصفحة :
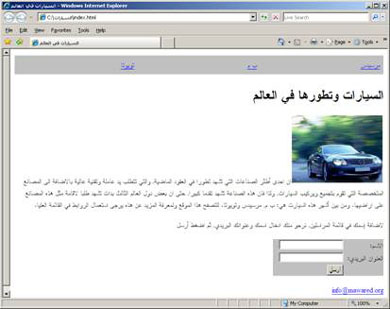
ان صناعة السيارات بدأت في الانتشار في جميع دول العالم نظراً لارتفاع الطلب
على السيارات ونظرا ًللربح المادي الوفير الذي تؤمنه
- أدرج الكلمات المفاتيح لرموز META في الصفحة :
- لمحة تاريخية المواصفات، المحرك,الصناعة تجميع السيارات ب م, مرسيدس, تويوتا, المانيا,اليابان.
إنشاء استمارة
- على الصفحة الرئيسة، أدخِل استمارة تبدو على الشكل الآتي:

- حين تنتهي، عاين مسبقاً موقع الويب كاملاً في المستعرض. يجب أن يبدو كالموقع في www.warmstudios.net/arc/cars.
تخطيط الصفحات المتقدم
في هذا القسم ستتعلّم:
- أن تدخل صور الخلفية
- أن تستخدم صيغة تبادل الرسوم الغرافيكية GIF spacer
- أن تدخِل مسطرة أفقية
- أن تحدد هوامش الصفحة
ستنشئ صفحة تبدو على النحو الآتي:

إدخال الرسوم الغرافيكية إلى الخلفية
- إفتح Notepad.
- أنشئ صفحة جديدة تحوي رموز HTML الضرورية كافة وجدولاً بخانتين.
سطر: 1
خانة: 2
عرض: %100
حدود: 0
الخانات الحشو: 18
الخانات المساحة: 0
- إحفظ الملفّ على Desktop الكمبيوتر الخاص بك، عيّن file name advlayout.html. حدد عنوانه "تخطيط الصفحات المتقدّم".

- حدد خلفية الخانتين في الجدول باللون الأزرق الداكن (#000099).
- حدد عرض الخانة الأولى % 10، والثانية % 90.
- إذهب إلى www.warmstudios.net/arc/advlayout/pics واحفظ pcworld.jpg على Desktop الكمبيوتر الخاص بك. أدخِلها في الخانة اليمنى.
- إذهب إلى www.warmstudios.net/arc/advlayout/pics واحفظ header.jpg على Desktop الكمبيوتر الخاص بك. أجعلها خلفية الخانة اليمنى بواسطة الرمز الصفة:
<TD WIDTH="90%" BGCOLOR="#000099"
BACKGROUND="header.gif">
- في الخانة اليسرى، اكتب النص:
عالم الكوميبوتر الواسع ولمتعدد المجالات
- اختر البنط arial، حجم 1+، حروف سوداء عريضة.
- عيّن لون النصّ أبيض.
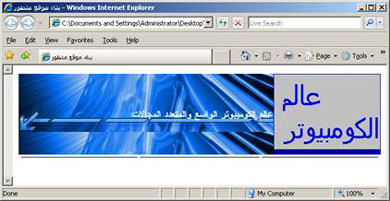
- عاين الصفحة مسبقاً في المستعرض. يجب أن تبدو على الشكل الآتي:

تلميح: لاحظ الخطّ القريب من أسفل الخانة حيث تظهر صورة header.jpg من جديد. ستتكرر هذه الصورة لأن شكل خلفية الرسم الغرافيكي محدد ليملأ المساحة المتوافرة كلّها في الخانة. طول الخانة 136 بيكسل: 100 بيكسل لـ techtool.gif، بالإضافة إلى 36 بيكسل للخانات الحشو ( 18 بيكسل في أعلى وأسفل صورة pcworld.jpg).
أمّا طول header.jpg فهو 123 بيكسل، إذن يبقى 13 بيكسل شاغرة. لكي تصلح ذلك استعمل برنامجا لتعديل الصور مثل Photoshop، Fireworks أو Paint Shop pro لتجعل طول الصورة الخلفية 136 بيكسل.
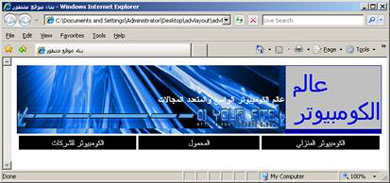
- تحت الجدول الأول، أدخِل جدولاً من ثلاث خانات بعرض 100 % و مسافة خانات 4. يجب أن تكون قيمة الحدود والخانات الحشو 0. عيّن عرض الخانات بالتساوي بينها وحدد لون خلفيتها أسود.
- في الخانة الأولى أدخِل النص : الكمبيوتر المنزلي. في الخانة الثانية، المحمول، وفي الثالثة الكمبيوتر للشركات. حدد لون النصوص بيضاء وركّزها في وسط الخانات.
- إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو على الشكل الآتي:

استخدام صيغة تبادل الرسوم الغرافيكية GIF spacer
لمَ نستخدم GIF spacer ؟
يُستعملSpacer GIF تمديد خانات الجداول إلى عرض محدد. هي صور شفافة
تبقى غير مرئية أياً كان لون خلفية الخانة.
ستتعلّم كيف تستخدم GIF spacer في التمرين أدناه. وأهم خصائصه أنه
يُبقي عرض الخانات اليسرى متماسكاً أياً كانت درجة تحليل الشاشة
التي تعرضها.
- إذهب إلى www.warmstudios.net/arc/advlayout/pics واحفظ صورة spacer.jpg على Desktop الكمبيوتر الخاص بك
- تحت الجدولين الموجودين في أعلى الصفحة أدخِل جدولاً ثالثاً يشبه الأوّل.
- أدخِل spacer.gif في الخانة اليمنى وحدد عرضها 100 وارتفاعها 1.
<TD WIDTH="10%" BGCOLOR="#000099"><IMG
SRC="spacer.jpg" WIDTH="100"
HEIGHT="1"></TD>
تلميح: أغلب GIF spacer هي بحجم 1x1 أي أن تحميلها الفوري يتمّ بسرعة. وقد بدأ GIF spacer بحجم50x50 ما يسهل رؤيته وحفظه.
- غيّر لون خلفية الخانة التي تحوي spacer.gif إلى اللون الأبيض (#ffffff)
- أدخِل نصّاً إلى الخانة اليسرى لكي يصبح شكل الصفحة حين تعاينها في المستعرض كما يظهر هنا:

- حدد درجة تحليل عالية للمستعرض 1024x768. يجب أن تبدو الصفحة على الشكل الآتي:

لاحظ كيف بقيت الخانات اليسرى في الجداول العليا والسفلى بالعرض ذاته أياً كان عرض المستعرض.
إدخال مسطرة أفقية
- تحت نص الخانة اليمنى أدخِل رمز <P> ثمّ أدخِل رمز المسطرة الأفقية:
لمعرفة المزيد عن الكومبيوتر وآخر التطورات والاخبار
, تصفح صفحة عالم الكومبيوتر
<P>
<HR>
- ستنشأ مسطرة ثلاثية الأبعاد. لكي تبدو صورتها أكثر وضوحاً، أضف الرمز الصفة NOSHADE و SIZE="1" إلى رمز <HR>:
<HR NOSHADE SIZE="1">
- أدرج النص تحت المسطرة الأفقية فتبدو الصفحة على الشكل الآتي حين تعاينها في المستعرض:

تحديد هوامش الصفحات
- في رمز <BODY> أضف الرموز الصفة
LEFTMARGIN, RIGHTMARGIN, TOPMARGIN, MARGINWIDTH, MARGINHEIGHT
وعيّن قيمة كلّ منها 0:
<BODY LEFTMARGIN="0" RIGHTMARGIN="0"
TOPMARGIN="0" MARGINWIDTH="0"
MARGINHEIGHT="0">
تلميح: الرموز الصفة MARGINWIDTH, LEFTMARGIN, RIGHTMARGIN
(بالإضافة إلى TOPMARGIN و MARGINHEIGHT ) متعددة بسبب اختلاف البرامج المستعرضة: فـ Internet Explorer مثلاً يتعرّف على LEFTMARGIN، RIGHTMARGIN و TOPMARGIN. بينما يتعرّف Netscape Navigator على MARGINWIDTH و MARGINHEIGHT.
- حدد خلفية الخانات التي تحوي نصوص الصفحة باللون الأبيض (#ffffff). وعيّن لون خلفية الصفحة نفسها أزرقً داكناً (#000099).

- إحفظ الصفحة وعاينها في المستعرض. حين تنتهي ستبدو على النحو الآتي:

تمرين: تخطيط متقدّم للصفحات
- اجعل عدد خانات جدول التصفّح (الذي يحوي "الكمبيوتر المنزلي" "المحمول" و"الكمبيوتر للشركات") خمساً.
- أدرج علامة | (على مفتاح الخطّ القصير المائل \ على لوحة المفاتيح) في الخانات المحيطة بالتي تحوي الهاتف الخلوي.
- حدد عرض الخانات التي تحوي علامة | %1 وركّز | في وسط الخانة.
- عيّن لون | أبيض. حين تنتهي تأكد من أن الصفحة تبدو كموقع:
www.warmstudios.net/arc/advlayout/advlayout.html

مصادر إضافية
Webmonkey (www.webmonkey.com)
موقع يعلّم المستخدم كيف ينشئ مواقع ويب، يحوي الكثير من إرشادات الاستخدام والمصادر الممتازة.
EchoEcho (www.echoecho.com)
يحوي على إرشادات أكثر من موقع Webmonkey معروضة بشكل أوضح وأكثر تفصيلاً. كما تجد فيه معلومات عن كيفية استخدام المستعرض، إعدادات الشاشة، أنظمة التشغيل وتكنولوجيا مختلفة لاستعراض صفحات الويب.
Project Cool (www.projectcool.com)
يوفر للمستخدم المعلومات، ويعطيه التوجيهات اللازمة ويمدّه بالأمثلة لينشئ موقع ويب متكاملاً. يتضمّن أيضاً صفحة إرشاد حول الأسلوب الجيد في projectcool.com/developer/reference/css_style.html
Web Review (www.webreview.com)
يضع هذا الموقع الدقة التي يتمتع بها وكثافة المعلومات التي يحويها تحت تصرف مطوّري مواقع الويب. ستجد فيه معلومات عن إنشاء المواقع، تخطيط الصفحات، تطوير المواقع، E-Commerce، البرامج المتعددة الوسائط وبرنامج مزوّد الويب
Back-End.
HTML Help (www.htmlhelp.com)
تبرز أهمية هذا الموقع في احتوائه كمّاً كبيراً من المعلومات عن أوراق الأسلوب وتقنيات HTML النموذجية. كما يحوي أدوات للاستخدام الفوري كمدقق HTML ، ضابط الوصلات ومرشد ASCII للأحرف.
HTML & XHTML: The Definitive Guide (book)
"شاك موسيانو"، "بيل كينيدي"، "أو رايلي" "ISBN": 059600026X. يتوجّه هذا الكتاب، كمعظم كتب "أو رايلي"، إلى المبرمجين. لا يشكّل هذا الموقع مصدراً شاملاً لـ HTML فحسب بل هو دليل لتشغيل HTML مع برنامج XML، البرنامج الثوري في تطوير الويب.
Voodoo s Introduction to JavaScript (rummelplatz.unimannheim/~skoch/js/tutorial.htm)
أحد أولى إرشادات استخدام JavaScript وما زال مرجعاً ممتازاً. يفسر الحاجة إلى برنامج JavaScript وكيفية استخدامه.
HomeSite
يُعدّ هذا المصدر أمّ برامج تعديل HTML. ويسمح بالبحث والاستبدال في خلال الموقع بأكمله، يتضمن أيضاً ميزات متعددة مفيدة. قم بتحميل نسخة تجريبية عنه لمدة 30 يوماً من موقع: www.allaire.com
Back