إستخدام أوراق الأسلوب
حسنات أوراق الأسلوب وسلبياتها
أوراق الأسلوب أداة ليّنة وقويّة لتخطيط وتهيئة صفحات الويب. فهي تسمح
لكلّ صفحة في الموقع بعرض التعليمات من خلال ورقة واحدة.
فمثلاً إذا أنشأت موقعاً من 1000 صفحة مستعملاً أوراق الأسلوب
وأردت تغيير لون الوصلات على الصفحات كلّها فإنك لن تحتاج
سوى إلى تغييره على صفحة أسلوب واحدة. لولا هذه الصفحات
لاضطررت إلى تغيير اللون 1000 مرّة.
يمكن لصفحات الأسلوب أن تنشئ تأثيرات عرض، أنقر على www.warmstudios.net لترى ذلك. حرّك المشيرة فوق
الوصلات، ستلاحظ أن خطّاً سيظهر تحتها إذا كنت تعاين الصفحة
بواسطة مستعرض internet explorer.
هنا تظهر سيئات أوراق الأسلوب، إذ إن كل مستعرض يعرضها
بطريقة مختلفة. فالصفحة المخططة بواسطة أوراق الأسلوب
ستظهر في internet explorer بشكل مختلف من استعراضها
في Netscape Navigator أو مستعرض آخر.
إنشاءأوراق الأسلوب
- أنشئ صفحة جديدة وحدد file name الخاص بها format.css.
- إحفظها في مجلّد جديد على مشغل الأقراص الصلب C:\، حدد اسمها "الموقع CSS".
تلميح: إنها أوراق الأسلوب وليس صفحة ويب. إنها ملفّ يعطي تعليمات تهيئة لصفحات ويب، لكنّه لا يظهر أبداً. فهو لا يحوي HTML بل يتمتع بامتداد ملفّ مختلف: ".css" بدلاً من ".html" .
- على صفحة format.css الفارغة، أدخل التعليمات الآتية:
.bodytext {
font-family:"Courier New"
Courier, mono; font-size:11pt;
font-weight:bold;
color:"#ff0000";
background-color:"#ccccff"
}
ها هي الأجزاء المكوّنة لأسلوب .bodytext :
.body text ← نوع النصّ الذي ستتمّ تهيئته.
font- family ← مجموعة البنطات التي سيُعرض بها النصّ. يبحث
الكمبيوتر أوّلاً عن Courier New ، Courier ثمّ عن بنط
أحادي المساحة.
الجمل المكتوبة ببنط Courier New تتيح للكمبيوتر أن
يعرض اسماء البنطات التي تفصل بينها مساحة.
font-size ← حجم النصّ. فأوراق الأسلوب، على عكس Html ، لا تتيح
لك استخدام سوى أحجام بنط محددة.
font- weight ← حروف سوداء عريضة أو نصّ غير مشفر.
color ← لون النصّ.
Background-color ← يغيّر لون المنطقة خلف النصّ مباشرة.
- إحفظ format.css، يجب أن تبدو على الشكل الآتي

تطبيق أوراق الأسلوب
- في Notepad، أنشئ صفحة رئيسة جديدة وضعها في مجلّد "الموقع CSS".
- حدد عنوان الصفحة "تخطيط مواقع ومتطلباتها".
- تحت رمز <BODY> أكتب النص الآتي: "متطلبات المعلوماتية". حدد حجم الرأسية 1 مستعملاً رمز <H1>:
<BODY>
<H1> متطلبات المعلوماتية :</H1>
- تحت مقطع جديد أكتب الجملة الآتية:
ان بناء وتخطيط المواقع الالكترونية هي احد اهم المتطلبات في عالم التكنولوجيا
<BODY dir=’rtl’>
<H1> متطلبات المعلوماتية: </H1>
<P> ان بناء تصميم المواقع الالكترونية هي أحد أهم المتطلبات في عالم التكنولوجيا.
</P>
- إحفظ الصفحة وعاينها في المستعرض، يجب أن تبدو كما يأتي:

- تحت رمز <HEAD>، أضف رمز <LINK> الذي يشير إلى format.css:
<HTML>
<HEAD>
<LINK REL="stylesheet" HREF="format.css">
<TITLE> تصميم مواقع ومتطلباتها </TITLE>
</HEAD>
- في رمز <P> أضف الرمز الصفة CLASS الذي يشير إلى أسلوب .bodytext
<P CLASS="bodytext">
ان بناء وتخطيط المواقع الالكترونية هي احد اهم المتطلبات في عالم التكنولوجيا.
</P>
- إحفظ الصفحة وعاينها في المستعرض، يجب أن تبدو كما يأتي:

يعطي رمز <LINK REL="stylesheet" HREF="format.css"> الذي يشير إلى format.css تعليمات للتهيئة.
يعطي المقطع في الصفحة التي تشير إلى أسلوب.bodytext على format.css تعليمات للتهيئة.
تلميح: لكي تستعمل أوراق الأسلوب ذاتها لتهيئة صفحات الموقع، ما عليك سوى أن تدخِل رمز <LINK> ذاته في صفحات الويب جميعها. فمثلا، إذا كان عدد صفحات "موقع CSS" 100 يمكن أن تحوي كلّها رمز
<LINK REL="stylesheet" HREF="format.css">
ذاته وتهيئة النصّ الذي تحتويه بالطريقة ذاتها بواسطة رمز
<P CLASS="bodytext">
إنشاء تأثيرات الوصلات بواسطة أوراق الأسلوب
ترتيب أوراق الأسلوب التعاقبي
يمكن وضع تعليمات الأسلوب داخل صفحة الويب نفسها من دون الحاجة إلى
أوراق أسلوب أخرى. ستقوم هذه التعليمات بإلغاء تلك الخاصة بأوراق الأسلوب وهذا ما يعنيه مصطلح "ترتيب أوراق الأسلوب التعاقبي":
تعليمة في نصّ الصفحة
<FONT COLOR="#ff0000">
This is red
text.</FONT>
تلغي تعليمة أسلوب للصفحة
<STYLE TYPE="text/css">
.greentext {color:
"#00ff00"}
</STYLE>
<BODY>
<P CLASS="greentext">
This is green text.
التي تلغي تعليمة أسلوب للموقع
<LINK REL="stylesheet"
HREF="format.css">
</HEAD>
<BODY>
<P CLASS="bodytext">
This is blue text.
التمرين الآتي يعتمد على أسلوب ضمن الصفحة
- في مجلّد "موقع CSS" عاين الصفحة في Notepad.
- تحت رمز <HEAD> استبدل:
<LINK REL="stylesheet" HREF="format.css">
بـ
<STYLE TYPE="text/css">
<!--
A:link {color:"#ff0000";
text-decoration:none}
A:visited {color:"#ff0000";
text-decoration:none}
A:hover {color:"#00ff00";
text-decoration:underline}
-->
</STYLE>
- تحت هذا المقطع أضف مقطعاً آخر:
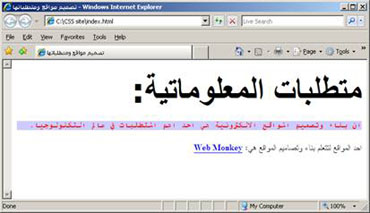
احد المواقع لتتعلم بناء وتصاميم المواقع هو: : webmonkey
- صلْ كلمة webmonkey بالموقع الخارجي: http://www.webmonkey.com واجعل حروفها سوداء عريضة.
- إحفظ الصفحة وقم بإنعاشها في المستعرض. حين تضع المشيرة فوق كلمة webmonkey ستتحوّل من اللون الأحمر إلى اللون الأخضر ومن نصّ غير مشفر إلى نص مسطّر.
 ==>
==>

تمرين: استعمال أوراق الأسلوب
- إفتح format.css في Notepad.
- أضف تعليمة الأسلوب الآتية تحت أسلوب .bodytext:
.heading {font-family: Verdana, Arial,
Helvetica, sans-serif; font-size: 48pt}
- إحفظ format.css.
- إفتح الصفحة الرئيسة واستبدل:
<STYLE TYPE="text/css">
<!—
A:link {color:"#ff0000";
text-decoration:none}
A:visited {color:"#ff0000";
text-decoration:none}
A:hover {color:"#00ff00";
text-decoration:underline}
-->
</STYLE>
برمز <LINK> الأصلي:
<LINK REL="stylesheet" HREF="format.css">
- أضف الرمز الصفة CLASS="heading" إلى رمز <H1>:
<H1 CLASS="heading">
- إحفظ الصفحة وعاينها في المستعرض. ينبغي أن تبدو كما يأتي:

تحميل المواقع إلى مزوّد ويب
FTP
بروتوكول نقل الملفات (File Transfer Protocol) FTP طريقة لنقل
الملفات من كمبيوتر إلى آخر على شبكة الانترنت. ويتطلب تحميل موقع
إلى مزوّد ويب برنامج FTP خاصّ.
البرنامج الأكثر شهرة المستخدَم لتحميل صفحات ويب من وإلى مزوّد
هو WS_FTP. وإن نسخة LE منه مجّانية، يمكنك تحميلها من
www.download.com أو www.tucows.com.
ثمن النسخة المحترفة 39.95 $ ويمكنك أيضاً أن تجدها في موقع الشركة
التي تنتجه www.ipswitch.com. ستجد في ما يأتي تعليمات لتحميل الملفّات
إلى المزوّد بواسطة نسخة LE المجانية.
- قم بتحميل WS_FTP LE إلى الكمبيوتر ونصّبه.
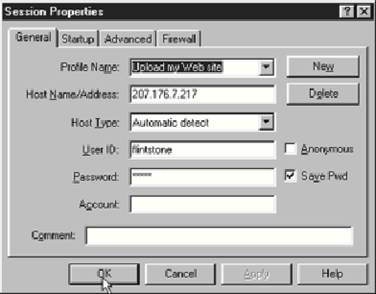
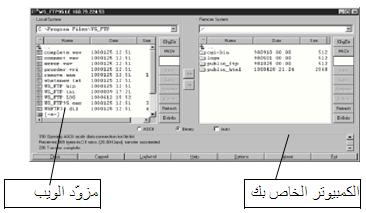
- إفتح البرنامج. ستظهر على الشاشة نافذةsession properties بادئة. تبدو على الشكل الآتي:

- أنقر على زرّ "New".
- في صندوق profile name أدخِل اسم عملية التحميل الفوقي، على نحو: " Upload my Web site ".
- في صندوق إسم / عنوان المضيف أدخِل إسم مزوّد الويب أو عنوان IP الخاص به. يمكن أن يكون على نحو www.warmstudios.net ، www.mawared.org أو 207.176.7.217 .
تلميح: راجع مدير مزوّد الويب لتعرف اسم مضيف مزوّد الويب أو عنوان IP الخاص به. كما يمكن لمدير مزوّد الويب أن يعطيك (هويّة مستخدم) "User ID" و(كلمة السرّ)
" Password".
- أبقِ إعداد "نوع المضيف" على الاستكشاف التلقائي"Automatic detect" ، وأدخِل User ID و Password الخاصين بك.
- ضع إشارة على صندوق Save Pwd ثمّ أنقر على زرّ Apply. ستبدو نافذة session properties على الشكل الآتي:

- أنقر على زرّ موافق Ok، وبعد أن يتمّ الاتصال بمزوّد الويب ستظهر نافذة WS_FTP. يجب أن تبدو على الشكل الآتي:

- في أعلى نافذة النظام المحلّيLocal System window اليسرى، أنقر مرتين على أيقونة السهم
 الأخضر لتعلو في تراتبية الملفات. مجدداً أنقر مرتين عليها لتذهب إلى مشغل الأقراص الصلب C:\.
الأخضر لتعلو في تراتبية الملفات. مجدداً أنقر مرتين عليها لتذهب إلى مشغل الأقراص الصلب C:\.
- أنقر مرتين على المجلّد الذي يحوي موقع الويب الخاص بك لتفتحه.
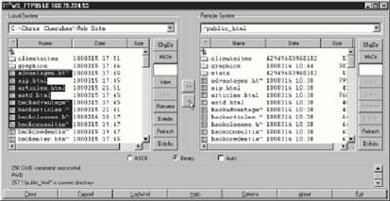
- في نافذة نظام التحكم عن بعد على الجهة اليمنى، أنقر مرتين على مجلّد public_html أو الملفّ الذي يوصل من المزوّد إلى موقعك.
- ستتمكن الآن من رؤية صفحات الويب الخاصة بك على الكمبيوتر وعلى مزوّد الويب. ولترسل صفحات الويب، أبرزها ثمّ انقر على زرّ
 فتبعث بها إلى مزوّد الويب.
فتبعث بها إلى مزوّد الويب.

تلميح: إذا كنت قد ارسلت بعض الصفحات سابقاً إلى مزوّد الويب فإن الصفحات الجديدة التي ستقوم بإرسالها ستستبدل النسخات القديمة من الصفحات التي تحمل file name ذاته.
تمرين: التفاعلية
إنشاء صفحة رئيسة وموقعاً جديدين
- إنشئ صفحة رئيسة جديدة بعنوان "عالم السيارات". إحفظها على السيارات C:\.
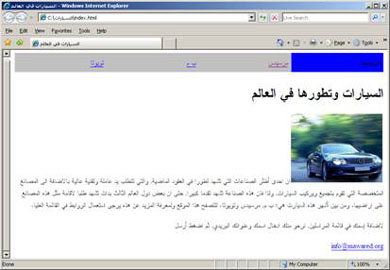
- أنشئ صفحة رئيسة للموقع الذي يبدو على الشكل الآتي:

تلميح: ستجد الرسوم الغرافيكية والنصوص الضرورية لهذه الصفحة في موقع: www.warmstudios.net/arc/cars
- عند أسفل هذه الصفحة والصفحات الأخرى كلّها من الموقع، أدخِل وصلة الانترنت إلى info@mawared.org.
إنشاء صفحات الأقسام الرئيسة
- صلْ الكلمات " مرسيدس"، " ب م" و" تويوتا" في شريط التصفح بصفحات القسم الرئيس الجديد على " مرسيدس"، " ب م" و" تويوتا" على التوالي.
تلميح: ستجد هذه الصور والنصّ الملائم لهذه الصفحات على موقع: www.warmstudios.net/arc/cars.
يجب أن تبدو صفحة "مرسيدس" على الشكل الآتي:

- اجعل صفحات "ب م" و"تويوتا" متماسكة مع صفحة "مرسيدس".
إنشاء الصفحات الفرعية
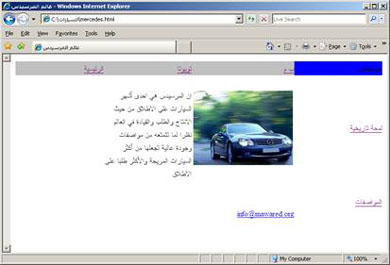
- على صفحة "مرسيدس"، صلْ كلمة "لمحة" و"مواصفاتها" إلى الصفحات الفرعية الملائمة لكلّ منها. ينبغي أن تبدو صفحة "لمحة" على الشكل الآتي:

تلميح: ستجد الصور والنصوص الضرورية لذلك وصفحات فرعية أخرى على موقع www.warmstudios.net/arc/cars/mercedes.html.
- تأكد من تماسك صفحة "مواصفاتها" مع صفحة "لمحة".
- أنشئ الصفحات الفرعية "مواصفاتهأ" و"النشأة" لقسم "ب م".
- أنشئ الصفحات الفرعية "لمحة" و"مواصفاتهأ" لقسم "تويوتا".
Next
Back