إضافة أقسام فرعية إلى الموقع
إدخال جدول للمحتوى ووصلات الأقسام الفرعية
- في Notepad، إفتح صفحة "دبي" في موقع "السياحة العربية"
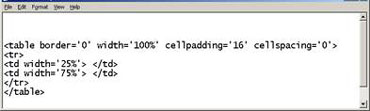
- تحت جدول شريط التصفح، أضف جدولاً بسطر واحد وخانتين اثنتين. حدد الرموز الصفة الآتية لهذا الجدول:
WIDTH="100%"
BORDER="0"
CELLPADDING="16"
CELLSPACING="0"
- حدد عرض الخانة الأولى 25% والثانية 75%.

- في الخانة اليمنى أدخل الأقسام الفرعية لقسم "دبي" الرئيس:
حول دبي:
<P>
المناطق السياحية
<P>
- في الخانة اليسرى أدخل عنوان "أماكن يجب زيارتها في دبي" تحت العنوان الأساسي، في مقطع جديد أكتب الجملة الآتية:
عندما تذهب إلى دبي لا تنسَ الذهاب الى برج العرب والذي
يعتبر من الأبرز في العالم لروعته وجماله
- أضبط محتوى الخانتين إلى أعلى كلّ منهما.
- حدد البنط في الخانة اليمنىarial وحدد حجمه 1-.
- إجعل النص في الخانة اليمنى بحروف سوداء عريضة، بنط arial وحجم 3+. واجعل البنط في المقطع تحت العنوان verdana بحجم 1-.
- حين تنتهي من ذلك إحفظ الصفحة وعاينها مسبقاً في المستعرض. يجب أن تبدو الصفحة كالآتي:

إنشاء صفحات فرعية
- أنشئ صفحات فارغة للأقسام الفرعية "عن دبي" "المناطق السياحية" و"المراكز"
| file name |
العنوان |
الصفحة |
| infodubai.html |
معلومات حول دبي |
عن دبي |
| countriesdubai.html |
أبرز المناطق السياحية في دبي |
المناطق السياحية |
| centers.html |
المراكز في دبي |
المراكز |
- إنسخ الجداول من صفحة "دبي" وألصقها في صفحة "عن دبي".
- على صفحة "دبي" غيّر العنوان إلى "معلومات عن دبي" . واجعل حجم الأحرف 2+.
- 4- تحت العنوان غيّر المقطع إلى :
دبي هي من أكثر المناطق السياحية رقياً في العالم العربي
- حدد البنط verdana بحجم 1-.
- صلْ كلمات "دبي" "المناطق السياحية" و"المراكز" إلى الصفحات الخاصة بها. أبقِ محتوى صفحة "عن دبي" غير مشفر لتشير إلى أنك موجود هناك.
- حين تنتهي إحفظ الصفحة وعاينها في المستعرض. تأكد من أنها على الشكل الآتي:

تخطيط الصفحات المتماسك
إن نسخ الجداول من صفحة ولصقها على صفحة أخرى يضمن تماسك تخطيط الصفحات.
هذا التناسق يسهّل التصفّح: لا يهمّ أي صفحة يعاينها المستخدم فهو سيعلم مكان وصلاتها ومحتواها.
تمرين: أضف أقساماً فرعية للموقع
أ- ما هي أفضل طريقة لتحافظ على تماسك الجداول من صفحة لأخرى؟
المهمّة: أن يبدو موقع "السياحة العربية" الخاص بك كموقع
www.warmstudios.net/arc/arabictravel/
- إفتح صفحة "عن دبي" في Notepad. صلْ "عن دبي"، "المراكز" و"المناطق السياحية" إلى الصفحات الخاصة بكلّ منها.
- إفتح صفحة "عن دبي" إنسخ الجداول من الصفحة.
- ألصق هذه الجداول في صفحة "المناطق السياحية".
- في صفحة "المناطق السياحية" صلْ "عن دبي" بصفحة "معلومات عن دبي". أحذف الرموز المرساة المحيطة بـ"المناطق السياحية" لكي يظهر محتوى كنص غير مشفر.
- غيّر عنوان صفحة "المناطق السياحية" والنص الوصفي تحتها لتبدو على الشكل الآتي:

- قسّم صفحة " المراكز" لكي يصبح تخطيطها وتصفّحها متماسكاً مع "عن دبي" و"المناطق السياحية".
العنوان:
المراكز الأبرز من حيث السياحة
المقطع:
ومما لا شك فيه ان المطاعم والفنادق ومن بينها برج العرب والمراكز
التجارية هي ابرز المناطق التي يقصدها السياح
- إحفظ الصفحات جميعها.
- حين تنتهي من إنشاء الصفحات في قسم "عن دبي" من الموقع، قم بمعاينتها مسبقاً في المستعرض. يجب أن تبدو وتعمل كما موقع www.warmstudios.net/arc/arabictravel/dubai.html
- نسخ الجداول ولصقها من صفحة على أخرى.
وضع جدول في جدول آخر.
- في Notepad، إفتح "عن دبي" (infodubai.html).
- إبدأ بمقطع جديد مقابل المقطع الموجود تحت العنوان الرئيس بـ:
سطرين
خانة في كلّ سطر
WIDTH="200"
CELLPADDING="8"
تلميح: لكي تنشئ جدولاً يحوي على أكثر من سطر واحد ما عليك سوى البدء بسطر جديد بعد أن تنتهي من الموجود فوقه:
<TR>
<TD> </TD>
</TR>
<TR>
<TD> </TD>
</TR>
ملاحظة: العرض هو رقم 200 يمثّل العرض بالبيكسل بدلاً من النسبة.
- حدد لون الخانة العليا باللون الأزرق (#0000ff) والسفلى باللون الرمادي (#cccccc).
- في الخانة العليا، أكتب الكلمات "لمحة عن دبي". ركّزها واجعل حروفها سوداء عريضة.
- في الخانة السفلى اكتب الكلمات الآتية:
دبي هي إحدى الإمارات العربية السبع، وهي الأشهر بينها
- حدد البنط arial وحجم الحرف 1-.
- إحفظ الصفحة وعاينها في المستعرض. حين تنتهي يجب أن تبدو كما يأتي:

- اختر اللون الأبيض لخلفية الخانة العليا. للقيام بذلك أضف الرمز الصفة COLOR="#ffffff"
إلى رمز <FONT>:
<FONT FACE="arial" SIZE="-1"
COLOR="#ffffff">
<B>لمحة عن دبي</B>
</FONT>
- ألحق الرمز الصفة برمز الجدول <TABLE>:
<TABLE WIDTH="200" BORDER="0" CELLPADDING="8" ALIGN="right">
- إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو الصفحة على الشكل الآتي:

الوصل إلى موقع خارجي بواسطة Frames
كيف تستعمل Frame
تتيح لك الجداول أن تتصفح أكثر من صفحة ويب واحدة في الوقت ذاته
على شاشة الكمبيوتر:
يمكنك أن ترى مثالاً على ذلك في موقع:
www.warmstudios.net/arc/frame/framesetgg.html
قامت مواقع كثيرة كانت تستخدم Frame بإلغائها، فلهذه الأخيرة
بعض السلبيات:
- يصعب تحديث Frame. تتضمن كل شاشة عرض
3 صفحات أو أكثر لكي تحفظ Frameset وعلى الأقل
صفحتين أخريين لتدخل في Frame.
- تصفّح Frame عمليّة معقدة. تحتاج الوصلات إلى هدف
خاص لكي تنتقل من صفحة إلى Frame.
- يُضطر المستخدم إلى تمرير الفأرة في أكثر من مكان، وذلك أمر مزعج.
ولكن للـFrameات ميزة مفيدة واحدة، فهي تتيح لك أن تعود
إلى الموقع حين تنقر مرّة واحدة على مواقع أخرى موصولة به.
يمكنك أن ترى ذلك في موقع:
www.warmstudios.net/frames.html
التمرين الآتي يظهر لك كيف تستخدم Frame لتؤمّن
الوصلات المناسبة إلى مواقع خارجية.
- في صفحة "عن دبي" اكتب في مقطع جديد تحت المقطع الأول:
قم بزيارة "عن دبي" في www.dubai.com
ستصبح عندئذ www.dubai.com موصولة بصفحة Frameset.
- أنشئ صفحة فارغة يكون file name الخاص بها frame.html. ستكون هذه الصفحة التي ستحوي Frameset الصفحتين الأخريين.
- أدخِل رمز HTML في الصفحة الفارغة الجديدة:
<HTML>
<HEAD>
<TITLE> عن دبي </TITLE>
</HEAD>
<FRAMESET ROWS="50,*">
<FRAME NAME="topframe" SRC="backtogg.html">
<FRAME NAME="bottomframe" SRC="http://www.dubai.com">
</FRAMESET>
</HTML>
تلميح: يحدد الرمز الصفة The ROWS="50,*" الذي عيّنته في رمز Frameset <FRAMESET> تحليل Frame أعلى الصفحة بـ 50 بيكسل ويتيح بذلك للـFrame السفلي أن يمتدّ على المساحة المتبقيّة.
سيحوى Frame الأعلى الوصلة التي ستعيدك إلى صفحة "عن دبي"، أمّا Frame السفلي فسيحتوي على موقع خارجي
www.dubai.com
- إحفظ framesetgg.html.
- أنشئ صفحة جديدة حدد file name الخاص بها backtogg.html. ستحوي هذه الصفحة الوصلة التي ستعيدك إلى صفحة "عن دبي".
- حدد خلفية الصفحة الجديدة باللون الرمادي الفاتح وعيّن وصلة واحدة عليها:
العودة إلى صفحة "عن دبي".
- استعمل رمزاً مرساة مع الرمز الصفة TARGET="_top" لتعيدك إلى صفحة "عن دبي":
<A HREF="infodubai.html" TARGET="_top">
Back to عن دبي page</A>
تلميح: يتيح لك الرمز الصفة TARGET="_top" الوصل إلى صفحات خارج Frame الحالي
بذلك تتفادى النقر على الوصلة فلا تظهر الصورة في Frame مختلف:
- عيّن البنط arial ، حجم 1-، حروف سوداء عريضة.
- إحفظ الصفحة.
- إفتح framesetgg.html في المستعرض. يجب ان تبدو على الشكل الآتي:

- أنقر على وصلة الصفحة "إرجع إلى صفحة عن دبي". يتعيّن أن تعيدك إلى صفحة "عن دبي".
تلميح: لكي يظهر Frameset واضحاً نظيفاً، حاول أن تستخدم الرموز الصفة الآتية في framesetgg.html:
<HTML>
<HEAD>
</HEAD>
<TITLE> عن دبي </TITLE>
<FRAMESET ROWS="28,*" FRAMEBORDER="0">
<FRAME NAME="topframe" SRC="backtogg.html"
MARGINWIDTH="12" MARGINHEIGHT="4"
SCROLLING="NO" NORESIZE>
<FRAME NAME="bottomframe"
SRC="http://www.dubai.com"
MARGINWIDTH="12" MARGINHEIGHT="12"
SCROLLING="AUTO" NORESIZE>
</FRAMESET>
</HTML>
تمرين: التخطيط والتصفّح
- لمَ من المهمّ أن تحافظ وصلات التصفح على المكان والترتيب ذاتهما على صفحات الويب جميعها؟
- ما عدد الملفات الأقلّ الذي يحتاج إليه Frameset لكي يشتغل؟
المهمّة: أن يبدو موقع "السياحة العربية" ويشتغل كموقع:
www.warmstudios.net/arc/arabictravel/.
- خطط صفحة "لبنان" مستخدماً الجداول فتكون شبيهة بصفحة "دبي".
عنوان صفحة "لبنان":
السياحة المتنوعة في لبنان
- أنشئ الصفحات للأقسام الثلاثة التي ستتفرّع من القسم الرئيس لصفحة لبنان:
العاصمة
الشمال
الجنوب
- تأكد من أنك وصلت الصفحات بعضها ببعض وخططتها كما فعلت بصفحات: "عن دبي" "المناطق السياحية" و"المراكز".
العنوان |
file name |
الصفحة |
العاصمة بيروت |
lebcapital.html |
العاصمة |
الشمال |
lebnorth.html |
الشمال |
الجنوب |
lebsouth.html |
الجنوب |
- كرر العملية ذاتها مع القسم المتعلّق بـ "مصر". أما الأقسام الفرعية من قسم "مصر" الرئيس فهي:
العاصمة
النيل
الأهرامات
العنوان |
file name |
الصفحة |
العاصمة القاهرة |
eygcapital.html |
العاصمة |
النيل ومصر |
eygneil.html |
النيل |
أهرامات مصر العظمى |
eygpyramid.html |
الأهرامات |
- على صفحة "النيل" أدخل سطراً واحداً يحوي خانة واحدة، جدولاً عرضه ثابت 200 بيكسل، مع 4 خانات حشو. حدد الخلفية باللون الأصفر الفاتح (BGCOLOR="#ffffcc").
- في هذا الجدول أكتب جملة
" النيل هو أحد اهم الأنهر ومن اطولها في العالم .وهو الشريان الوحيد الحيوي الذي يؤمن الحياة لمعظم سكان مصر، ولذا قيل مصر هبة النيل."
- في صفحة "العاصمة القاهرة"، أنشئ وصلة إلى الموقع الخارجي
www.cairo.com
توصل إلى مقطع في صفحة "العاصمة":
لمعرفة آخر أخبار مصر تصفح العنوان الآتي:
www.cairo.com
- حين تنتهي، إفتح "السياحة في العالم العربي" في المستعرض. ينبغي أن يبدو ويشتغل كما في موقع:
www.warmstudios.net/arc/arabictravel/
Back
Next