التفاعليّة
- إدخال رموز META
- إنشاء استمارات
- تهيئة النصوص بواسطة أوراق الأسلوب
- استخدام الراسمة المنطقية
- تحميل مواقع إلى مزوّد ويب.
ستنشئ موقعاً يبدو على هذا النحو:

إدخال رموز META
رموز META
رموز META هي رموز HTML يمكنها أن تحوي وصفاً عن
الصفحة، كما تحوي كلمات مفاتيح تعطي لمحة عن محتواها. تسهّل هذه الرموز
على المستخدم إيجاد الصفحة وعلى محرّك البحث فهرستها.
لا تظهر رموز META على صفحة الويب، بل تبقى غير مرئية في
تشفير HTML.
- في Notepad إفتح صفحة "السياحة العربية" .
- تحت رمزيّ <HEAD> و (<!--your name-->) أدخِل رمز<META> الأوّل لتصف محتوى الموقع:
<HEAD>
<!--Created by Your Name-->
<META NAME="description" CONTENT="
هذا الموقع يتناول أبرز المناطق السياحية في العالم العربي
ومن بين هذه المناطق: دبي, لبنان ومصر. ويحتوي بعض المعلومات
عن تلك المناطق.">
</HEAD>
- تحت وصف meta أدخل رمز<META> جديد لتعيّن كلمات البحث المفاتيح:
<HEAD>
<!--Created by Your Name-->
<META NAME="description" CONTENT="
هذا الموقع يتناول أبرز المناطق السياحية في العالم العربي
ومن بين هذه المناطق: دبي، لبنان ومصر. ويحتوي بعض المعلومات
عن تلك المناطق.">
<META NAME="keywords" CONTENT="
السياحة ،العربية دبي، لبنان، مصر،
عن دبي، المناطق السياحية، المراكز،
بيروت العاصمة الشمال، بيت الدين،
والجنوب بعلبك">
</HEAD>

إنشاء الاستمارات
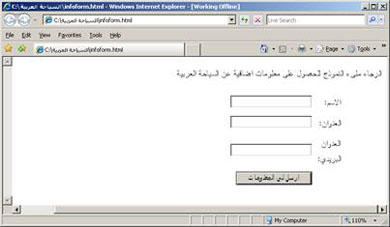
- أنشئ صفحة جديدة وحدد file name الخاص بها infoform.html.
- حدد عنوان الصفحة "طلب معلومات" واحفظها في مجلّد "السياحة العربية" على مشغّل الأقراص الصلب.
- تحت رمز <BODY> أكتب جملة:
الرجاء ملء النموذج للحصول على معلومات اضافية عن السياحة العربية
- تحت الجملة أدخل رمز <P> ثمّ أدخل رمز <FORM>:
<BODY>
الرجاء ملء النموذج للحصول على معلومات اضافية عن السياحة العربية
<P>
<FORM>
</BODY>
- تحت رمز <FORM> أنشئ جدولاً يتألف من 4 أسطر وخانتين في كل سطر. حدد عرض الجدول 50% و عيّن خانات الحشو بـ 4، والحدود بـ 1.
- في الخانات الثلاث العليا على اليمين أكتب:
الاسم:
العنوان:
العنوان البريدي:
- إحفظ الصفحة وعاينها في المستعرض. ينبغي أن تبدو كما يأتي:

- في الخانة العليا اليمنى، أدرج حقلاً لمدخلات النصّ. ستحتاج لذلك إلى رمز <INPUT>:
<TR>
<TD>الاسم: </TD>
<TD><INPUT TYPE="text" NAME="name
SIZE="20"></TD>
</TR>
تلميح: ينحصر نوع المدخلات بالنصوص ما يجعلها صندوق نصّ. رمز NAME محدد بـ name أي إسم، بهذه لطريقة يعلم المزوّد أن على المستخدم إدخال اسمه هنا. أما الحجم SIZE فهو 20 حرفاً وهو طول صندوق النصّ.
- إحفظ الصفحة وعاينها في المستعرض. ينبغي أن تبدو على الشكل الآتي:

- أدخِل صناديق النصوص في الخانات المقابلة لـ "العنوان" و"العنوان البريدي". سمِّ صندوق النصوص المُدخلة بجانب "العنوان" عنوان، وسمِّ صندوق النصوص المُدخلة "العنوان البريدي" عنوان بريدي.
<INPUT TYPE="text" NAME="address" SIZE="20">
- إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو على الشكل الآتي:

- في الخانة اليمنى من السطر الأخير أدخِل زرّ تسليم
TYPE="submit"> <INPUT . استعمل الرمز الصفة لتحديد النص المعروض على الزرّ:
<TR>
<TD>E-mail :</TD>
<TD><INPUT TYPE="text" NAME="email"
SIZE="20"></TD>
</TR>
<TR>
<TD></TD>
<TD><INPUT TYPE="submit" VALUE=""ارسل لي المعلومات>
</TD>
</TR>
</TABLE>
- إحفظ الصفحة وعاينها في المستعرض. حين تنتهي يجب أن تبدو الصفحة على الشكل الآتي:

- أحذف الحدود من الجدول واضبط النص في الخانات اليمنى من اليسار إلى اليمين.
<TD><P ALIGN="right">Name :</TD>
- عيّن عرض الخانة اليمنى في السطر الأول %5، وحدد عرض الخانة اليمنى من السطر ذاته %45.
تلميح: حين تحدد عرض الخانات في السطر الأوّل، ستتبع الخانات في الأسطر الآتية له قياسات العرض ذاتها.
- إحفظ الصفحة، عاينها في المستعرض. يجب أن تبدو الصفحة على الشكل الآتي:

- إفتح الصفحة في Notepad وأضف مقطعاً جديداً:
احصل على معلومات عن البلدان العربية الأبرز سياحياً على بريدك
- صلْ هذه الجملة إلى infoform.html.
- إحفظ الصفحة، عاينها في المستعرض. يجب أن تبدو الصفحة على الشكل الآتي

- أنقر على الجملة الواصلة. يجب أن تظهر الصفحة مع الاستمارة.
تشغيل الاستمارة
لكي تشغّل استمارة ما، يجب أن تختار لها عملاً محدداً.
لكي تضيف عملاً إلى الاستمارة، أضف الرمز الصفة ACTION
إلى رمز <FORM>:
راجع مدير مزوّد الويب لتحديد نوع العمل الذي ينبغي عليك تعيينه.
فمثلاً يكون تحديد عمل محدد للاستمارة كما يأتي:
<FORM METHOD="POST"
ACTION="http://www.yourdomain.com/cgi-
bin/formmail.pl">
تقوم الاستمارة بلصق بياناتها على برنامج formmail.pl في موقع yourdomain.com. يمكن لهذا البرنامج أن يرسل بيانات الاستمارة
إلى أي مستخدم تختاره.
تمرين: إنشاء استمارة
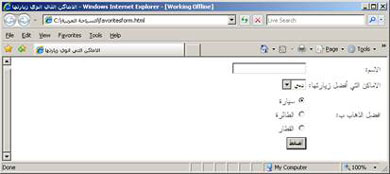
- أنشئ صفحة جديدة يكون file name الخاص بها favoritesform.html. حدد لها عنوان "الأماكن التي أنوي زيارتها".
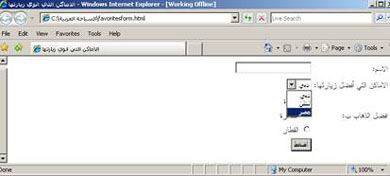
- أدخِل استمارة، ثمّ أدخِل جدولاً يتألف من 4 أسطر يحوي كلاً منها خانتين. إملأ الخانات بالنصّ وأغراض الاستمارة التي تظهر أدناه:

تلميح: رمز HTML للائحة المنسدلة هو الآتي:
<SELECT NAME="select">
<OPTION>الخيار الأول </OPTION>
<OPTION>الخيار الثاني</OPTION>
<OPTION>الخيار الثالث</OPTION>
</SELECT>
رمز HTML لمفاتيح الراديو هو الآتي:
<input type="radio" name="radios"
value="radio1" checked> مثال 1
<br>
<input type="radio" name="radios"
value="radio2"> مثال 2
- أدرِج المواد الآتية في اللائحة المنسدلة:
دبي
لبنان
مصر
- حين تنتهي، إحفظ الصفحة وعاينها في المستعرض. يجب أن تبدو كما يأتي:

Back
Next