|
إنشاء موقع على الانترنت
مقدمة: أنواع المواقع وطرق النشر
تتنوع وتختلف آلية تصميم وانشاء مواقع الانترنت حسب الغرض منها وعدد صفحاتها وكثرة تحديثها. فهنالك المدونات ومواقع الويكي والمواقع التي تعتمد على برامج المنتديات والمواقع المعرفة عن شركة أو مؤسسة ما وغيرها الكثير. في الماضي، كان انشاء موقع على الانترنت يعتبرعملية تتطلب مهنة واختصاص عاليين يجعل من الصعب على مستخدمي الانترنت غير المختصين القيام بانشاء موقع. ولكن مع الوقت تتطورت الخدمات المتوفرة على الانترنت لتسهل عملية نشر المحتوى والمواد وتحرير الصفحات لتمكن أي مستخدم عادي من نشر مواد على الانترنت.
فيما يلي دليل عملي على خدمة Page Creator من شركة جوجل المعروفة لانشاء موقع على الشبكة.
دليل انشاء موقع
١- تصفح الموقع pages.google.com تتطلب هذه الخدمة حساب بريد الكتروني مع Gmail ،لذلك ينبغي بالنقر على وصلة انشاء حساب Gmail، وهو الخيار في أعلى المربع

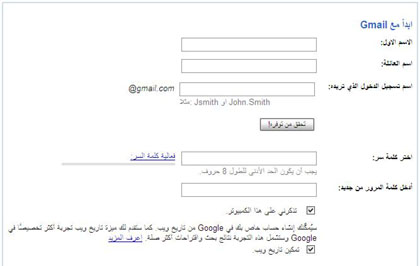
٢- النقر على الوصلة ستأخذك الى صفحة الاستبيان المطلوبة لانشاء حساب. في أعلى الصفحة وعلى اليمين ستجد قائمة تستطيع من خلالها تغيير لغة الصفحة من الانكليزية الى اللغة العربية.

٣- في أول الاستبيان، ادخل اسمك الأول واسم العائلة، ومن ثم اسم تستجيل الدخول الذي ترغب به، والذي سيكون ايضاً عنوان بريدك الالكتروني في خدمة Gmail. اسم التسجيل طبعاً يجب أن يكون بأحرف لاتينية، وتستطيع النقر على زر “تحقق من توفره” لتتأكد من أن الاسم الذي استخدمته لم يستخدمه أحد من قبل. بعد ذلك يجب عليك اختيار كلمة سر والذي ستحتاج اليها بالإضافة الى اسم الحساب كلما رغبت في الدخول الى الخدمة.
بعض المواقع الاخرى التي تقدم خدمة إنشاء مواقع شخصية لمستخدمي الشبكة:
١- Hotmail
٢- Yahoo
٣- Mail

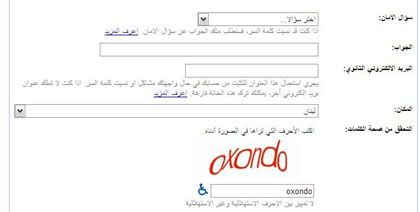
٤- بعد ذلك يطلب منك سؤال الامان وجوابه. وفكرة سؤال الامان والمستخدمة من قبل العديد من الخدمات على الانترنت هي إنها تساعد على استرجاع كلمة المرور في حال نيسانها أو فقدانها. كما سيطلب منك عنوان بريد الكتروني ثانوي والذي سيستخدم في حال واجهتك مشاكل أو نسيت كلمة المرور. اذا لم يكن متوفر لديك عنوان بريد ثانوي، تستطيع ترك هذه الخانة فارغة.

٥- بعد تحديد المكان وادخال الأحرف الظاهرة، ننتهي من تعبأة خانات الاستبيان، ثم يمكن البدء في انشاء الموقعالتجريبي. في الصفحة التالية سنبدأ بانشاء صفحات موقعنا هذا. ستظهر لنا القائمة صفحة خضراء بداخلها علامة الزائد (+).إنقر ايقونة الصفحة هذه، بعد أن تعطيها عنوان.

ايقونات الصفحات باللون الأصفر تدل على الصفحات التي سبق أن تم اضافتها وتحريرها، وتستطيع عبر نقرها القيام بتعديلات على الصفحة.
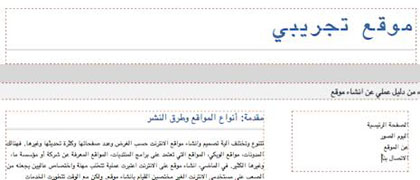
٦- بعد نقر ايقونة الصفحة الخضراء للبدء بانشاء الصفحة الأولى، ننتقل الى صفحة جديدة يحتوي الجزء الأكبر منها على نموذج للصفحة يمكن تعديله مباشرة. على الجانب الأيسر من الصفحة ستجد قائمة هي التي ستستطيع من خلالها اضافة الوصلات الى كلمات أو عبارات محددة على الصفحة (link)، أو اضافة صورة (image) أو تحديد وضعية النص في الصفحة او حجمه، الخ.

في الخانة الرئيسية والتي تظهر نموذج الصفحة التي يتم اضافتها، سندخل عنوان ونص تجريبيان. في أعلى الخانة تستطيع النقر على Preview حتى تستطيع مراجعة الصفحة كما ستظهر للزائر على برنامج التصفح. أما النقر على Publish، فتقوم بنشر هذه الصفحة على الانترنت وبالتالي يستطيع أي زائر تصفحها مع العلم بأن عنوان الموقع يظهر بشكل واضح في أعلى الصفحات خلال عملية انشاء وتعديل الصفحات.

طبعاً قد ترغب في تغيير ألوان الموقع أو هيكلية الصفحة التي تقوم بتحريرها. ولذلك سنقوم في الخطوة التالية بتغيير الألوان والمظهر بعد نقر زر “change look” في أعلى الخانة الرئيسية.
٧- بعد نقر الزر الذي ذكرناه، تقدم لنا مجموعة من الخيارات التي نستطيع تصفحها عبر نقر وصلة Preview الموجودة في أسفل كل صورة مصغرة من النماذج. لغرض التجربة، إختر نموذج آخر والذي من بعده ستنتقل الى صفحة التحرير السابقة، ولكن بعد أن تغير ألوان والشكل العام لصفحتك.

٨- بنفس الطريقة، يمكن تغيير هيكلية الصفحة (عدد الأعمدة في الصفحة واماكن تواجدها)، وذلك عبر نقر وصلة change layout المتواجد بجانب الوصلة السابق ذكرها. نستطيع مثلاً اضافة قائمة على يمين الصفحة توفر لزائر الموقع الملاحة بين الصفحات المختلفة للموقع، ونستطيع بعد القيام بإنشاء الصفحات المختلفة اضافة الوصلات الى العبارات هذه عن طريق القائمة الرئيسية على يسار الصفحة كما ذكرنا سابقاً.

|